
Introduction to HTML onclick Button
In HTML, we have a button for submitting the user-request data to the server(backend) to validate and navigate the web pages. Mainly, if we use the onclick button for event attributes and is supported by all the browsers, So is the browser compatibility feature wherever we use this event function in our scripts. The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element. Then the button tag runs on the script when the button is called or clicked by the user end. It runs on the specific lines of code in the HTML object that has the onclick attribute.
Working of onclick Button
Mainly it will be used for triggering and call the function wherever the user needs to click on the button. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript, etc.…The onclick event attribute basically contains only one value for the script which works on the backend of the event.
Syntax:
<button name=”” value=”” onclick =”function()”/>
The above syntax is the basic usage of the onclick event in the html attributes. We also customized the event wherever we need which is the user requirements.
Examples of HTML onclick Button
Below given are the examples of the onclick button in html:
Example #1
Code:
<html>
<body>
<button onclick="Function()">Click</button>
<p id="sample"></p>
<script>
function Function() {
document.getElementById("sample").innerHTML = "Welcome";
}
</script>
</body>
</html>
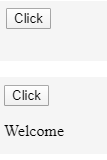
Output:

In the above example, we have created the javascript function; additionally, when the user clicks the button “click”, it will display the value “Welcome” in the browser itself.
Example #2
Code:
<html>
<body>
<p id="sample" onclick="Function()">Click</p>
<script>
function Function() {
document.getElementById("sample").innerHTML = "Welcome";
}
</script>
</body>
</html>
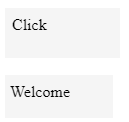
Output:

The above example is also the same as we discussed in the previous example 1, but here we are not using any <button> tag, instead of that we directly call the function and event in the <p> tag(paragraph) tag. So it will reduce the lines of code. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Example #3
Code:
<html>
<body>
Username: <input type="text" id="user" value="sivaraman" ><br>
Password: <input type="text" id="pass"><br><br>
<button onclick="Function()">Click</button>
<script>
function Function() {
document.getElementById("pass").value = document.getElementById("user").value;
}
</script>
</body>
</html>
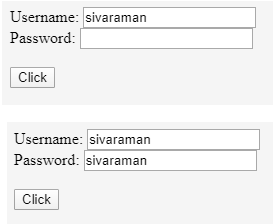
Output:

In the example above, we called the JavaScript function to copy the values from username to password after selecting the “click” button that is automatically copied from username to password. It is one of the basic operations for the onclick event.
OnClick Event in Various Events
- The onclick property attributes used by some other events, such as the global event handler, are also one of the event handler mechanisms under the Event handler used to process click events in HTML Elements. Whenever the click event is raised after the user request, it fires after the mouse down and mouse up events in some order.
- Click Event also have some triggers action; consider adding the same action to the “key-down” event is allowed to use the same action by a user who does not use a mouse pointer or even a touch screen. We have some inbuild functions in javascript for onclick events.
- If the function receives the MouseEvent object as its sole argument, this function will also be the event’s elements to be triggered. Only one click event handler will be assigned for a single object at a time. If you use EventTarget.addEventListener() methods,since it’s more flexible.
For Example, if we want to change the colors of the given values after a click.
<html>
<body>
<div id="example">Click</div>
<script>
document.getElementById('example').onclick = function changeContent() {
document.getElementById('example').innerHTML = "Welcome to my domain";
document.getElementById('example').style = "Color: green";
}
</script>
</body>
</html>
Output:

- In the example above, we just called a click event to change the text colors on the user’s screens. Like many event trigger functions, it may be useful for the runtime prospectus as well as user requirements.
- Onclick Event is also an attribute for the picture objects; also, it contains an expression that gets evaluated when the user clicks the button or picture objects. The onclick event also does some different things depending on which part of an image is to be clicked by the user. Generally, the handler can be set in html attributes like <event> when the user clicks using mouse cursor the code inside onclick runs, html attributes names are not case sensitive, so onclick works as onClick, but usually, the attributes are used in lowercased.
- If we use the form tag to access the web pages the same thing when we press the move button, the controller can validate the user requirements in the backend logic and show the result view. It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher priority than the javascript functions.
Here, a couple of suggestions that need to be helpful for using the onclick event in the html tags.
1. Do not use the onclick=”javascript:function()”,only use the javascript : like prefix inside the attribute like href hyperlink:<a href=”javascript:function()”>
2. We don’t end with semicolon like onclick=” function()” and onclick=” function();” both will be work fine, but it’s not a good practice for using semicolon for function ends.
3. Event attributes like onclick,onCLICK, and ONCLICK all will be work, but in common practice, we write the attributes like lowercase, even javascript itself case sensitive, when we write like document.getElementById().onclick=”, then all must be the lowercase.
Conclusion
onclick is also the event trigger in the javascript functions; it may be helpful for user validations and navigate the web pages. In jquery, also we use the onclick event act as a major part of the user-defined requirements. Like, react js, angular are some other frameworks we use in onclick functions. It also supports most of the modern browsers nowadays like google chrome, Mozilla Firefox, and safari, etc. In javascript, we can handle not only onclick event functions, but it may also be used for some other attributes like “on select,onsubmit,ontoggle,onkeyup “, etc.. based on the user requirements, we can use the event attributes in the html.
Recommended Articles
This has been a guide to HTML onclick Button. Here we discuss the basic concept, working of onclick Button, examples and onclick events in various events. You may also have a look at the following articles to learn more –
