
Introduction to Table Border in HTML
Table Border in HTML is used to display a border around the table contents. This can be set around the table by specifying values like 0 for no border is showing around the table cells, whereas value 1 is set to display a border around the table cells. Table width can be set in number values to define how much thick border users want to give around their table. One can set border either to the whole table or to a specific row or column or only for the table head; everything is possible.
Syntax of the Table Border in HTML
There are multiple ways for defining table-border; let’s see the syntax for them one by one:
1. General Table border: This is generally used to define a simple border around the table like:
<table border=”1 | 0”>
Example:
table, th, td{
border:1px solid blue;
}
2. Collapsible Table border: This property is used to set a collapsible border in a single line around our table using the border-collapse property.
table{
border-collapse: collapse;
}
Example:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}
3. The border around the table: This property allows us to add table border only at outside edges, not to each individual table cells, simply as :
table {
border : 1px;
}
4. Dotted table border: one can simply add a dotted outline as a border to their table by using simply the following syntax as :
table{
border : 1px; dotted color-name;
}
5. Dashed table border: Like dotted, we can set the dashed border around our table or table cells. This could be thin or thick as per user choice by setting value.
table{
border : 3px; dashed color-name;
}
6. Double table border: If we want to add a double outline to our table, then it also possible by setting a property within CSS code and give a double border around the table.
table{
border : 1px; double color-name;
}
7. Table border around table cells: This syntax helps us give a border around the individual cells or any specific table cell with your favorite color code. In this syntax, we want to add border code value with each cell separately.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}
8. Table border with CSS classes: rather than setting the border to each individual table cells, CSS classes helps us to give common border code to our table. This can be done by using the following syntax:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>
9. Table bottom border: This property of the table border is used to give horizontal dividers among the table’s th and td tag as follows:
th, td{
border-bottom: value color-name;
}
10. Rounded table border: It will show rounded corners to the table border.
table{
border-radius: value;
border: value color-name;
}
Examples of Table Border in HTML
Following are the examples of Table Border
Example #1
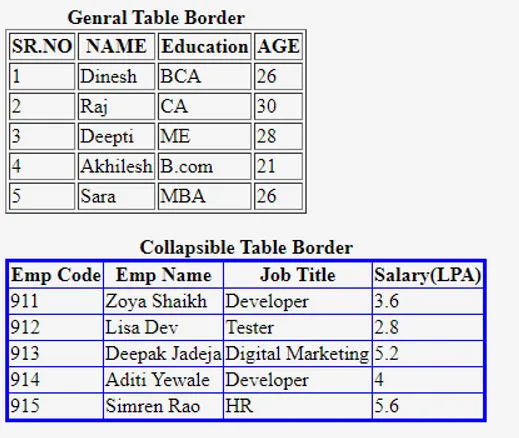
The following example is showing two different tables with different borders. The first table is showing a normal border around the table, whereas the second table is an example of a collapsible table border format.
HTML code:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>
Output:

Example #2
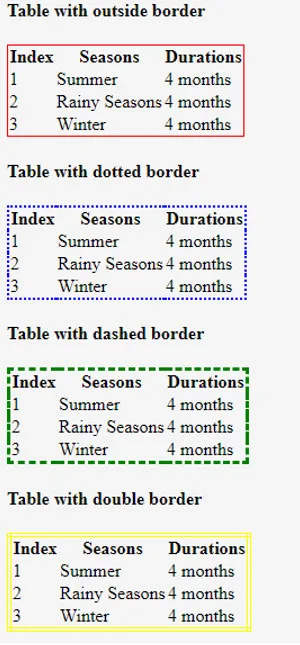
This example is showing how to set the border to the table only for the outside part with different table border types:
HTML code:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>
Output: This output showing a table with dotted, dashed and double border to the outside of the table.

Example #3
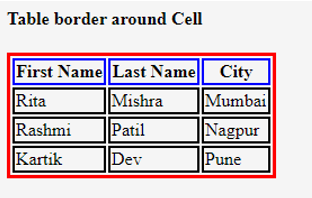
Example showing table cells bordered in different color individual as:
HTML code:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>
Output:

Example #4
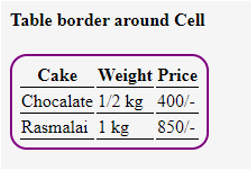
Another table rounded border with a border as the horizontal divider
HTML code:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>
Output:

Conclusion
- The table border in HTML is set by assigning value 1 to display a border around the table, whereas 0 to hide a border around the table.
- One can set a border around the table in various types like simple thick or thin border, collapsible, dotted, double, dashed borders.
Recommended Articles
This is a guide to Table Border in HTML. Here we discuss multiple ways for defining table border with respective syntax and the examples of the Table Border in HTML. You can also go through our other related articles to learn more–
