
Introduction to HTML Colspan
HTML Colspan is the attribute used in the table for diving columns into the cell. It allows users to divide single table cells into the width of one or more either cell or column. This attribute of HTML works as a merge cell option included in the spreadsheet, same as excel. This attribute used to describe an actual number of columns divided by individual columns.
colspan table attribute used in both table elements like <th> and <td.>. The value we are going to define within the colspan attribute must be a positive integer number always. It was going to support attributes like textarea as well as frameset elements.
colspan attribute in HTML can be used as follows:
Syntax:
<td colspan=”value”>table content…</td>
- Above syntax status that <td> tag used to define no of the column going to span. The value attribute in the syntax is used to evaluate the count of columns that are used to fill cells.
- The value must be a positive integer.
Syntax:
<th colspan=”value”>table content…</th>
- The above syntax is used when users want to use the colspan attribute with <th>tag. It defines the number of header cells going to be span.
- This attributed work as an inline attribute in HTML code.
- HTML cols attribute going to support different attributes like textarea and frameset elements.
Syntax:
<ElementName cols=”value”>……………….</ElementName>
- In the above syntax, ElementName is a kind of element that is supported by the HTML element. Value is the attribute that defines multi-length value for the frameset attribute, whereas the number is for textarea.
How to Implement Colspan in HTML?
The code implementation of colspan in HTML explained below.
1. Colspan in HTML using <td> Tag
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute with <td> tag</title>
<style>
table, th, td {
border: 2 px solid blue;
border-collapse: collapse;
padding: 5px;
text-align:left;
}
</style>
</head>
<body>
<center>
<h1 style="color: blue;">State With it’s capital </h1>
<h2>HTML colspan Attribute</h2>
<table>
<tr>
<th>State </th>
<th>Capital </th>
</tr>
<tr>
<td>Andhra Pradesh</td>
<td>Hyderabad</td>
</tr>
<tr>
<td>Bihar </td>
<td>Patna</td>
</tr>
<tr>
<td>Goa </td>
<td>Panaji</td>
</tr>
<tr>
<td>Maharashtra </td>
<td>Mumbai </td>
</tr>
<tr>
<td>Nagaland</td>
<td>Kohima </td>
</tr>
<tr>
<td>Punjab </td>
<td>Chandigarh </td>
</tr>
<tr>
<td> Gujarat</td>
<td> Gandhinagar</td>
</tr>
<tr>
<td>Haryana </td>
<td>Chandigarh </td>
</tr>
<tr>
<td colspan="2">India</td>
</tr>
</table>
</center>
</body>
</html>
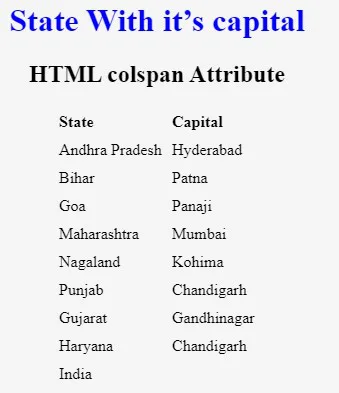
Output:

2. Colspan in HTML using <th> Tag
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table,
th,
td {
border: 3px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<center>
<h1 style="color: grey;">Population</h1>
<h2>HTML colspan Attribute with <th> tag</h2>
<table>
<tr>
<th colspan="2">Gender</th>
</tr>
<tr>
<td>Male</td>
<td>18</td>
</tr>
<tr>
<td>Female</td>
<td>24</td>
</tr>
</table>
</center>
</body>
</html>
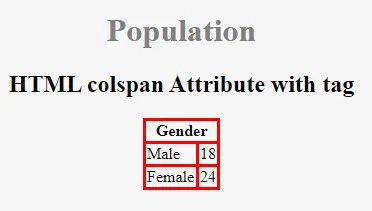
Output:

Examples of HTML Colspan
Following are the different examples of HTML colspan explained in detail.
Example #1
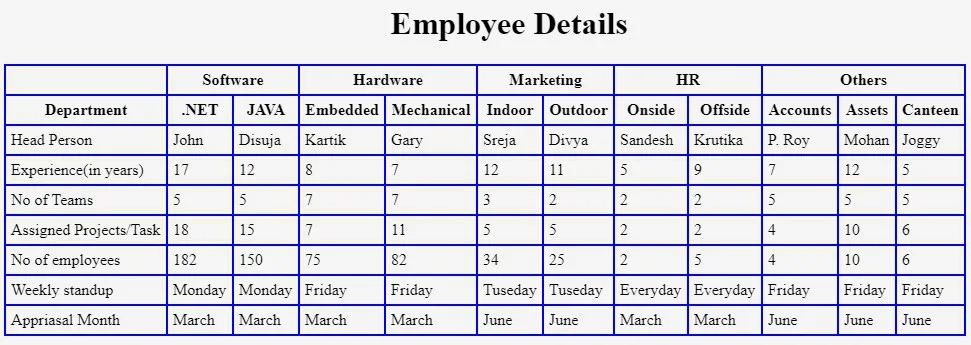
This example status that colspan attribute is going to use with table header along with <th> tag. It divides the column into 2 parts, as shown in the example below:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 2px solid blue;
border-collapse: collapse;
padding:5px;
}
</style>
</head>
<body>
<table>
<h1 style="text-align: center;">Employee Details</h1>
<tr>
<th colspan="1"></th>
<th colspan="2">Software</th>
<th colspan="2">Hardware</th>
<th colspan="2">Marketing</th>
<th colspan="2">HR</th>
<th colspan="3">Others</th>
</tr>
<tr>
<th >Department</th>
<th>.NET</th>
<th>JAVA</th>
<th>Embedded</th>
<th>Mechanical</th>
<th>Indoor</th>
<th>Outdoor</th>
<th>Onside</th>
<th>Offside</th>
<th>Accounts</th>
<th>Assets</th>
<th>Canteen</th>
</tr>
<tr>
<td>Head Person</td>
<td>John</td>
<td>Disuja</td>
<td>Kartik</td>
<td>Gary</td>
<td>Sreja</td>
<td>Divya</td>
<td>Sandesh</td>
<td>Krutika</td>
<td>P. Roy</td>
<td>Mohan</td>
<td>Joggy</td>
</tr>
<tr>
<td>Experience(in years)</td>
<td>17</td>
<td>12</td>
<td>8</td>
<td>7</td>
<td>12</td>
<td>11</td>
<td>5</td>
<td>9</td>
<td>7</td>
<td>12</td>
<td>5</td>
</tr>
<tr>
<td>No of Teams</td>
<td>5</td>
<td>5</td>
<td>7</td>
<td>7</td>
<td>3</td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>5</td>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>Assigned Projects/Task</td>
<td>18</td>
<td>15</td>
<td>7</td>
<td>11</td>
<td>5</td>
<td>5</td>
<td>2</td>
<td>2</td>
<td>4</td>
<td>10</td>
<td>6</td>
</tr>
<tr>
<td>No of employees</td>
<td>182</td>
<td>150</td>
<td>75</td>
<td>82</td>
<td>34</td>
<td>25</td>
<td>2</td>
<td>5</td>
<td>4</td>
<td>10</td>
<td>6</td>
</tr>
<tr>
<td>Weekly standup</td>
<td>Monday</td>
<td>Monday</td>
<td>Friday</td>
<td>Friday</td>
<td>Tuseday</td>
<td>Tuseday</td>
<td>Everyday</td>
<td>Everyday</td>
<td>Friday</td>
<td>Friday</td>
<td>Friday</td>
</tr>
<tr>
<td>Appriasal Month</td>
<td>March</td>
<td>March</td>
<td>March</td>
<td>March</td>
<td>June</td>
<td>June</td>
<td>March</td>
<td>March</td>
<td>June</td>
<td>June</td>
<td>June</td>
</tr>
</table>
</body>
</html>
Output:

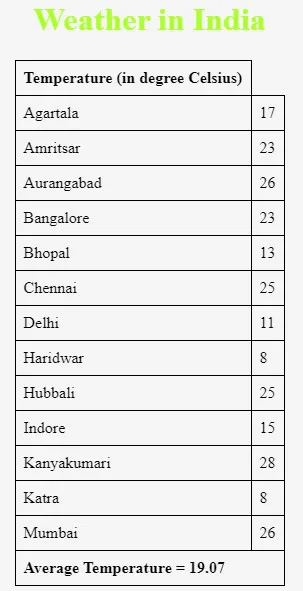
Example #2
In this example, we are going to explain how column can be divided using colspan tag and what will the actual output by using colspan tag is going to be generated as follows:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
padding:8px;
}
</style>
</head>
<body>
<center>
<h1 style="color: greenyellow;">Weather in India</h1>
<table>
<tr>
<th> Temperature (in degree Celsius)</th>
</tr>
<tr>
<td >Agartala</td>
<td >17</td>
</tr>
<tr>
<td>Amritsar</td>
<td>23</td>
</tr>
<tr>
<td>Aurangabad</td>
<td>26</td>
</tr>
<tr>
<td>Bangalore</td>
<td>23</td>
</tr>
<tr>
<td>Bhopal</td>
<td>13</td>
</tr>
<tr>
<td>Chennai</td>
<td>25</td>
</tr>
<tr>
<td>Delhi</td>
<td>11</td>
</tr>
<tr>
<td>Haridwar</td>
<td>8</td>
</tr>
<tr>
<td>Hubbali</td>
<td>25</td>
</tr>
<tr>
<td>Indore</td>
<td>15</td>
</tr>
<tr>
<td>Kanyakumari</td>
<td>28</td>
</tr>
<tr>
<td>Katra</td>
<td>8</td>
</tr>
<tr>
<td>Mumbai</td>
<td>26</td>
</tr>
<tr>
<td colspan="2"><b>Average Temperature = 19.07</b></td>
</tr>
</table>
</center>
</body>
</html>
Output:

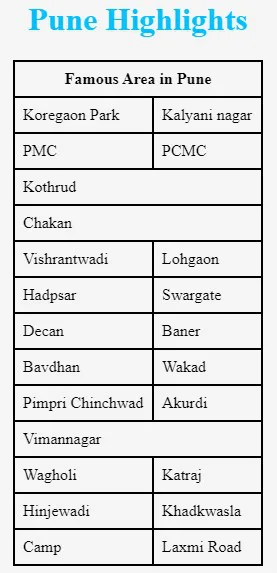
Example #3
In this example we are going to use colspan HTML tag in both <th> and <td> tag. This attribute allows using both tags together too. Here is the code for the example, and output will generate for the same.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML colspan Attribute</title>
<style>
table,
th,
td {
border: 2px solid black;
border-collapse: collapse;
padding:8px;
}
</style>
</head>
<body>
<center>
<h1 style="color:deepskyblue;">Pune Highlights</h1>
<table>
<tr>
<th colspan="2"> Famous Area in Pune</th>
</tr>
<tr>
<td colspan="1">Koregaon Park</td>
<td >Kalyani nagar</td>
</tr>
<tr>
<td colspan="1">PMC</td>
<td >PCMC</td>
</tr>
<tr>
<td colspan="2">Kothrud</td>
</tr>
<tr>
<td colspan="2">Chakan</td>
</tr>
<tr>
<td colspan="1">Vishrantwadi</td>
<td >Lohgaon</td>
</tr>
<tr>
<td colspan="1">Hadpsar</td>
<td >Swargate</td>
</tr>
<tr>
<td colspan="1">Decan</td>
<td >Baner</td>
</tr>
<tr>
<td colspan="1">Bavdhan</td>
<td >Wakad</td>
</tr>
<tr>
<td colspan="1">Pimpri Chinchwad</td>
<td >Akurdi</td>
</tr>
<tr>
<td colspan="2" >Vimannagar </td>
</tr>
<tr>
<td colspan="1">Wagholi</td>
<td >Katraj</td>
</tr>
<tr>
<td colspan="1">Hinjewadi</td>
<td >Khadkwasla</td>
</tr>
<tr>
<td colspan="1">Camp</td>
<td >Laxmi Road</td>
</tr>
</table>
</center>
</body>
</html>
Output:

Conclusion
- From all the above information, we came to know that HTML colspan is the attribute that is going to be used within a table as well as text area and frameset attributes.
- It divides the table column into one or more cells as per user requirement. This attribute is going to support both <th>and <td> tag. The value included in it always be a positive integer.
Recommended Articles
This is a guide to HTML Colspan. Here we discuss the introduction and how to implement HTML colspan? Along with appropriate examples. You may also look at the following articles to learn more-
