
Introduction to HTML Favicon
Favicon is the short form of favourites icon also termed as bookmark icon can be defined as a small logo with .ico file extension, not with any other .bmp or .gif file usually seen in the address bar with a personalized image of the frequently visited URL, helps to an advertisement, promote or made as a standard trademark, meanwhile plays an important aspect in the website like google, Facebook where we have noted a small logo in the left side of the address bar which gives a professional look as well as appears in the users favorites bookmarks and also without favicon icon the website remains generic web page icon and favors as the shortcut from the favorite’s icon.
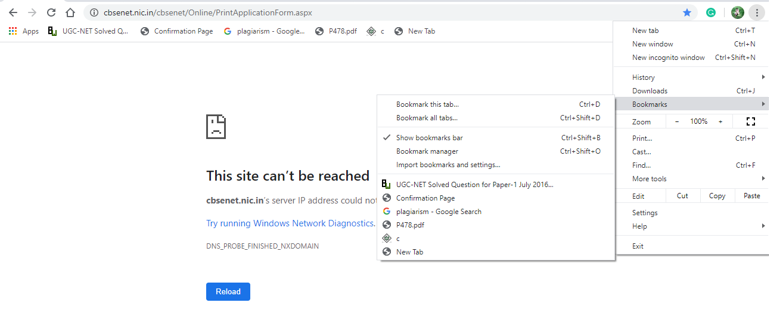
The sample real-time example is shown below. Clicking favorites in the bookmark show typical icons. Even some Web services using XML and search engines make use of the favicon for their uniqueness.

Syntax:
The basic meta tag is given below to link to the web page.
<link rel="icon" href="image path" type="image/icon type">
In the above syntax, the image path is replaced with the actual location of the favicon.ico, which may be placed in an image directory. The last value type is a MIME-format file. And the image used here can be of any type, but the GIF format is declared more advanced.
How to Create HTML Favicon?
A web designer creates its own personalized icon and makes them associated with the web page. It is done with two means, browsers that support a favicon displayed in the particular browsers address bar. Secondly, with the tabbed document interface, it is displayed in the next link. Even it is selected from their own hard drive. Most importantly, the favicon must use (.ico) file format, and there are few free services to convert the image.
Once a developer is done with the design of a website, a favicon is added. Simply it replaces a blank document icon on the browser tab with an official web page icon. This helps him making a website or seeking a website easier as we know that the most popular search engine, google, is identified or impressed by the user by its logo theme. As the icon is too small, it should be clear for the user to understand. There are different methods to create a Favicon. Method 1 – automatic generation using File Manager, Method -2: Uploading a regular image. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Steps to create favicon.ico. It’s a straight forward landing process:
- Generating an image with a size of 16 x 16 pixels (Recognition of an image). Here Resizing can be done to make the image tiny for use as a favicon.
- Make conversion to a favicon.ico file format for the browser understanding.
- Uploading a generated icon into the website.
- Next step adding the code to HTML. Even favicon can be used as a desktop or apple icon.
How to Insert Favicon in HTML File?
Creation of favicon can also be done with transparent background means in gif or .png format. The question may arise why do we need a favicon? The answer is very simple, for having branding and marketing our website worldwide. The little icon makes a web page a little more professional. Favicon is added to an HTML file in a simple way and must have the following characteristic, and at any time, you can add or change the favicon on the website.
- Standard Name with a File Format: Once an image is created and named, the default has a favicon.ico (ICO files done with X-ICON Editor).
- Size of an Image File:16 * 16, 64 * 64, 128 * 128 pixels and moreover, files should not exceed 100KB.
- Colour: maybe 8 bites, 24 or 32 bites
- Image: Should be in gif or png format.
The favicon is placed between the <head> element, and it replaces an image location. It uses a link tag that defines a link to the file. It makes use of two attributes, rel and href. We can make use of photoshop with plugins and other online generators to convert an image file to .ico format.
Icon Location path: It’s a standard implementation.
<link rel=” icon” ……….../> // It installs variety of icons.
<link rel =” Shortcut icon” href=……….../> // here in the link attribute shortcut installs its own address bar icon.
The next code is used for IOS user:
<link rel =” apple-touch -icon” sizes =”180 x 180 href=……….../>
Below is an example of a code we can use it in HTML code.
Example:
<!-- HTML code demo to display an icon in an address bar-->
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>
EDUCBA icon
</title>
<link rel = "icon" href =https://favi.png type = "image/x-icon">
</head>
<body>
<h1 style = "color:blue;">
EDUCBA Icon
</h1>
<p>
Icon is added to the address bar
</p>
</body>
</html>
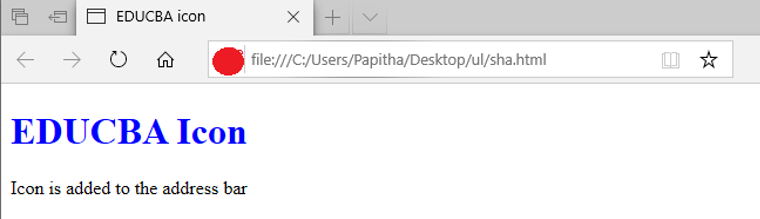
Output:

Code Explanation: In the above code, I have created a small oval icon and converted it into a favicon. It is to be noted that an icon displays in Internet Explorer, and in many browsers, it doesn’t support it. IE takes the icon from the root directory. If there is no specified path in the HTML file, it displays a 404 error from the server response. To do so, probably it is necessary to empty the cache of your websites to update the favicon as web browsers are very strong on holding cached favicons persistently.Note:Although with the successful completion of the favicon creation, it is not visible in all the browser tab. The good compatibility is with Internet Explorer 5.0+, Netscape 7.0 +. Most of modern browsers support different graphical formats as their favicon. The problem arises with the situation when a server is not well configured: It is necessary to create the root has type= “image/x-icon .ico format.
Conclusion
Coming to an end, the favicon logo plays a vital role in website development and also, we have seen various methods in creating a favicon, thereby achieving compatibility in cross-browser. This icon helps in creating a visual specification with the domain name. Adding them to the website is so easy as they guide for site recognition and branding and helps the web designer to mark their professionalism.
Recommended Articles
This is a guide to HTML Favicon. Here we discuss the definition and how to create and insert an HTML favicon along with a different example and its code implementation. You may also look at the following articles to learn more –
