
Introduction to Fieldset Tag in HTML
A fieldset tag in HTML is something that helps us get certain elements, some related elements together inside one place, normally a Form. The <fieldset> tag groups our related elements based on logic. The fieldset tag, when used, creates a block or a boundary around our related elements said above. This tag helps break down form sections into several logical ones.
In other words, the <fieldset> tag helps to define a layout, thus organizing and sectioning a form into logical fields without the usage of tables or other means like divisions. The fieldset tag has a <legend> tag that is used to define a text, like a caption for the fragmented section.
What is the Syntax for using <fieldset> Element?
It’s actually simple to use to <fieldset> tag or element. As with all the other HTML tags, the <fieldset> tag too has an opening tag and a close tag. The opening tag is written as <fieldset> and the closing tag has the usual front slash before the tag name, such as </fieldset>. Check out the syntax for the <fieldset> tag.
Syntax:
<form>
<fieldset>
</fieldset>
</form>
Observe a simple code excerpt providing an example of <fieldset> and <legend> below:
<form>
<fieldset style="background:#e1eff2;">
<legend>Personal Information:</legend>
<div><label>Name:</label><input type="text"></div>
<div><label>Email:</label><input type="text"></div>
<div><label>DOB:</label><input type="text"></div>
<div><label>Place:</label><input type="text"></div>
</fieldset>
</form>
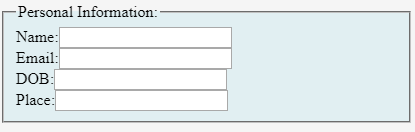
Output:

As discussed above, the <fieldset> element used in the above code is providing a grouping in the HTML form. Note the caption at the top of the fieldset, created using <legend> element.
Another good usage of <fieldset> and <legend> element is along with input type ‘checkboxes’ or ‘radio’, especially when it becomes difficult to provide a collective context for different options and is associated with each one of them.
Attributes of Fieldset Tag in HTML
The <fieldset> element supports many global attributes that support the additional attributes mentioned below. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
1. > disabled
The ‘disabled’ attribute uses ‘disabled’ as its value. When this attribute is used, it indicates that the group of elements for which this attribute is used is to be disabled.
Below is an example code excerpt using the fieldset element with one of its attributes, ‘disabled’.
Code:
<fieldset style="background:#e1eff2;" disabled="disabled">
<legend>Personal Information:</legend>
<div><label>Name:</label><input type="text"></div>
<div><label>Email:</label><input type="text"></div>
<div><label>DOB:</label><input type="text"></div>
<div><label>Place:</label><input type="text"></div>
</fieldset>
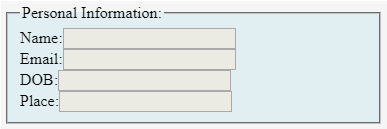
Output:

Observe that since we set the attribute’s value for ‘disabled’ as ‘disabled’, all the child elements are disabled that is, not editable.
2. > form
The ‘form’ attribute is used to include one or more identifiers of different forms. It defines these identifiers to which our group of related elements will belong or belongs to. The ‘form’ attribute uses form IDs to define the forms. If there is more than one form identifier, they are all included and separated by spaces.
In other words, this is an attribute that takes its value from the ‘id’ attribute of form/forms elements to make the fieldset their parts, even when the fieldset is defined outside the form.
The form attribute is only supported in Opera 12 and earlier versions.
3. >name
The ‘name’ attribute defines a name for the grouped items or joined a group of elements. This attribute uses ‘text’ as its value. This ‘name’ does not get displayed in the browser; its usage is limited to the work of scripts.
Below is an example of a fieldset with a ‘name’ attribute.
Code:
<form>
<fieldset style="background:#e1eff2;" name="PersonalInformation" >
<legend>Personal Information:</legend>
<div><label>Name:</label><input type="text"></div>
<div><label>Email:</label><input type="text"></div>
<div><label>DOB:</label><input type="text"></div>
<div><label>Place:</label><input type="text"></div>
</fieldset>
<br />
<button type = "button" onclick="form.PersonalInformation.style.backgroundColor='LIGHTSALMON'"> Change background color of fieldset</button>
</form>
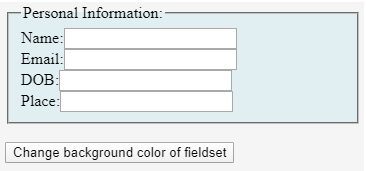
Output:

Observe, while we gave our fieldset an attribute, ‘name’ and value as ‘Personal Information; It does not get displayed in the browser. But we used the name attribute of the <fieldset> element at the background for script work.
When we click the button saying “Change background color of fieldset”, the form responds as follows:

HTML Fieldset Tag in CSS Styling
Like any other HTML element, <fieldset> element can also be altered for visual effects. The HTML tags or elements can contain one or more properties. These added attributes or properties provide the browsers with more data or information about the elements’ effects. The attributes generally consist of a property name and its assigned value, for example;
style=”color:black”;
The properties that can be used to alter the look and feel of the <fieldset> include font styles, font families, size, weight, among others.
Below is another example using the above-mentioned properties. CSS can do wonders. Observe the before and after-effects.
Without CSS
Code:
<form>
<fieldset style="background:#e1eff2"; name="PersonalInformation" >
<legend>Personal Information:</legend>
<div><label>Name:</label><input type="text"></div>
<div><label>Email:</label><input type="text"></div>
<div><label>DOB:</label><input type="text"></div>
<div><label>Place:</label><input type="text"></div>
</fieldset>
<br />
<button type = "button" onclick="form.PersonalInformation.style.backgroundColor='LIGHTSALMON'"> Change background color of fieldset</button>
</form>
Output:

With CSS
Code:
<style>
fieldset {
color: Blue;
}
</style>
<form>
<fieldset style="background:#e1eff2"; name="PersonalInformation" >
<legend>Personal Information:</legend>
<div><label>Name:</label><input type="text"></div>
<div><label>Email:</label><input type="text"></div>
<div><label>DOB:</label><input type="text"></div>
<div><label>Place:</label><input type="text"></div>
</fieldset>
<br />
<button type = "button" onclick="form.PersonalInformation.style.backgroundColor='LIGHTSALMON'"> Change background color of fieldset</button>
</form>
Output:

Conclusion
The <filedset> and <legend> tags are the most underused tags while creating web forms. The <legend> tag allows every radio or checkbox or text box grouped together to be labeled as a whole while also being separately labeled. The <fieldset> and <legend> elements are helpful when assisting technology like JAWS is being used. It’s known that many screen readers read legend text first and then the label texts.
Recommended Articles
This is a guide to Fieldset Tag in HTML. Here we discuss the attributes of Fieldset Tag in HTML, syntax used for <fieldset> element, along with fieldset tag in CSS Styling. You may also have a look at the following articles to learn more –
