
Introduction to HTML Reset Button
While filling the forms in a browser, it is important to provide flexibility to the user to perform multiple operations on a web form. One of a special type button known as reset allows to reset the values in form entered by the user. This button gives the flexibility to perform the reset operation to the user. This button basically wipes out whatever the user has entered the data on the same form. After reset, the form will be populated with default values. This article will see the usage of the reset button in multiple scenarios and how it is used.
Syntax of HTML Reset Button
The reset operation can be defined on <input> tag or a <button> tag. The type attribute is used on these tags to define this, and the value “reset” is passed to it.
1. Input Tag
Syntax:<input type = “reset”>
Here, Input is a tag used to define the Input element, and type is an attribute used to define the type of input element. The value reset is one of the values that can be passed to this attribute.
2. Button Tag
Syntax:<button type = “reset”>
The reset is one of the values that can be passed to the Button element’s type attribute. This will reset the form, as said earlier. The other two values supported by this tag are “button” and “submit”.
Examples to Implement HTML Reset Button
Below are the examples of HTML Reset Button:
Example #1 – Reset button using Input Tag
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form input[ type = submit], .form input[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form input[type = submit]:hover, .form input[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<input type = "reset" value = "Reset">
<input type = "submit" value = "Submit" />
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
</html>
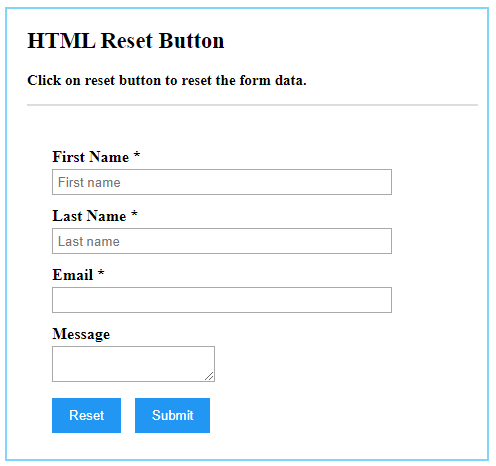
Output:

Try typing in the input boxes, and without a refreshing click on the reset button, the data entered will be wiped away. Note that for doing a reset, we don’t need to refresh the page; the data will be cleared dynamically on the same loaded page. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Example #2 – Reset Button using Button Tag
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Reset button in HTML
</title>
<style>
.form-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form button[ type = submit], .form button[ type = reset] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form button[type = submit]:hover, .form button[ type = reset]:hover {
background: #2173f3;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "form-data">
<div class = "heading">
<h2> HTML Reset Button </h2>
<p> Click on reset button to reset the form data. </p>
</div>
<div>
<form action = "#" >
<ul class = "form" >
<li>
<label> First Name <span class = "required"> * </span></label>
<input type = "text" name = "firstName" placeholder = " First name" class = "field"/>
</li>
<li>
<label> Last Name <span class = "required"> * </span></label>
<input type = "text" name = "lastName" placeholder = " Last name" class = "field" />
</li>
<li>
<label> Email <span class = "required" > * </span></label>
<input type="email" name="field3" class="field" />
</li>
<li>
<label> Message </label>
<textarea name = "message" id = "message" class = "field-message"></textarea>
</li>
<li>
<button type = "reset" value = "Reset"> Reset </button>
<button type = "submit" value = "Submit"> Submit </button>
</li>
</ul>
</form>
</div>
</div>
<script type = "text/javascript">
</script>
</body>
</html>
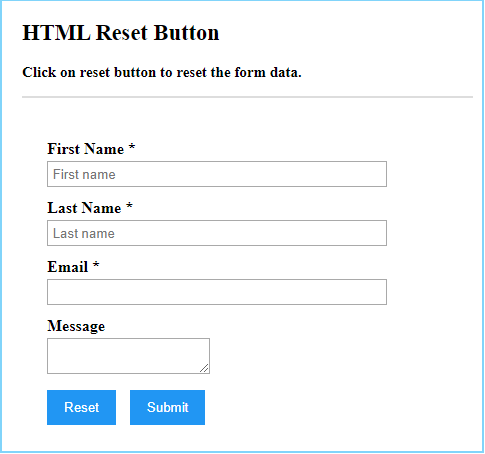
Output:

Note: that the reset button automatically works when placed inside the form element. The reset button inside that form associates automatically with it. Only the reset button placed inside of the form tag will be applicable to that form, not from the outside. Also, multiple numbers of reset buttons can be placed inside one form, and these all reset buttons will work properly. It is advised to use reset buttons with caution as there are chances of clicking the reset button mistakenly by the user, and the user will lose all typed data.
Conclusion
The HTML reset button provides a powerful feature to reset the data typed in form automatically without refreshing the web page. The reset button is normally used inside the form element.
Recommended Articles
This is a guide to HTML Reset Button. Here we discuss a brief overview of the HTML Reset Button and its Examples, along with its Code Implementation. You can also go through our other suggested articles to learn more –
