
Introduction to HTML frameset Tag
The <frameset> tag in HTML combines multiple frames and displays them as a single web page. This document will consist of all the frames which are included in a frameset. Frames are nothing, but they are similar to individual windows or web site. The frameset tag allows us to form multiple columns or rows and include the frames under them. This feature was available before HTML 5 and is useful to show multiple documents at once by combining them together. Each frame can contain its own content; normally, these will be different web files such as HTML or maybe images.
Syntax
Here the starting tag is as <frameset> and ends with the end tag as </frameset>. The <frameset> tag may contain one or more multiple frame tags. Each frame tag starts with <frame> tag, and it will have attribute names “src ” where we will pass our frame contents. As introduced, this content can be anything like web files such as HTML or passing images.
<frameset cols / rows = ", , , " >
<frame src = "source file name. . . " >
. . . . . .
. . . . . .
<frame src = "source file name. . . " >
</frameset>
Here, we have a starting tag frameset that contains attribute cols or rows. Generally, these two attributes will be used along with a frameset tag as frameset tag is used to combine multiple frames. These tags are nothing but allow to form rows or columns to position the multiple frames. A simple frame tag then follows the starting tag. This frame tag has an attribute named src, where we will pass the name of the file to be displayed in that frame. As a single frameset can contain multiple frames, that’s why we have shown it using the dots. And at last, the frameset tag is closed by closing tag </frameset>.
Attributes of frameset Tag
Below is the list of attributes that are supported by the frameset tag:
1. cols: This attribute is used to position the frames inside. The cols attribute will divide the frameset into multiple columns, and the frames will be shown vertically. This attribute also allows setting the width of each column in the frameset. We can set different values for each frame by passing the value to this attribute. The value that can be passed can be in percentage or in pixels, or in relative length. The default value for this attribute is 100%. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
2. rows: This attribute is also similar to the cols attribute. The rows attribute will divide the frameset into multiple rows, and frames will be shown horizontally one by one. We can pass the value similar to the cols attribute to set the height of each frame. The combination of rows and cols together can be used to achieve the required end result. The default value for this attribute is also 100%.
3. border: This attribute is used over the frameset tag to define the width of each frame in a frameset.
4. framespacing: This attribute is used over a frameset tag to declare and define the space between the multiple frames contained in the frameset tag.
Examples to Implement HTML frameset Tag
Given below are the examples of HTML frameset Tag:
Example #1
It contains multiple Html files as we are using different Html files as a frame in one parent window.
Code:
Main file:<!DOCTYPE html>
<html>
<head>
<title> frameset tag in HTML </title>
<style>
</style>
</head>
<frameset>
<frame src = "frame1.html" >
</frameset>
</html>
We have a single source file named frame 1.
frame1.html:
<!DOCTYPE html>
<html>
<head>
<title> Frameset Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.15) ;
}
</style>
</head>
<body>
<h2> Example of Frameset tag </h2>
<h1> Frame 1 </h1>
</body>
</html>
Output:
As we have only one file included as a single frame, the page will show the content of frame.html as a whole. The width and height of the frame are by default 100%, that’s why a single frame will occupy all the area.

Example #2
Let’s add one more frame into our example and divide it by column-wise using the cols attribute and passing the value in percentage.
Code:
frame2.html:
<!DOCTYPE html>
<html>
<head>
<title> Frameset Example </title>
<style>
body {
text-align: center ;
background-color: rgb(120, 120, 120, 0.30 ) ;
}
</style>
</head
<body>
<h2> Hello World..! </h2>
<h1> Frame 2 </h1>
</body>
</html>
Main file:
<!DOCTYPE html>
<html>
<head>
<title> frameset tag in HTML </title>
<style>
</style>
</head>
<frameset cols = "40% , 60 %" >
<frame src = "frame1.html" >
<frame src = "frame2.html" >
</frameset>
</html>
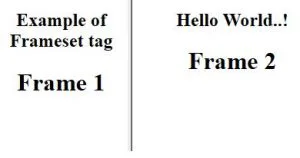
Output:
Here, we have passed two frames and divided them using the cols attribute with values passed as 40% and 60%. The first frame will be shown with a width of 40% and the second with 60%, respectively.

Example #3
Let’s divide the same frames horizontally by using the rows attribute. We will modify the same last example. The difference will be that the rows attribute will replace the cols attribute. The rows attribute also takes the value similar to the cols attribute. We can pass multiple values depending upon the number of frames.
Code:
Main File:
<!DOCTYPE html>
<html>
<head>
<title> frameset tag in HTML </title>
<style>
</style>
</head>
<frameset rows = "50% , 50%" >
<frame src = "frame1.html" >
<frame src = "frame2.html" >
</frameset>
</html>
Output:
Here the output will be two horizontal frames with the same height as 50%. Note that this height will be corresponding to the actual browser window.

Conclusion
So, we have seen the frameset tag in HTML, its use and how it is used. This tag is used to combine and display multiple frames together on a single window. We can also define the position and size of the frames by using the attributes available. This tag has been deprecated since HTML 5.
Recommended Articles
This is a guide to the HTML frameset tag. Here we discuss the basic concept, attributes, and different examples of frameset Tag in HTML, respectively. You may also have a look at the following articles to learn more –
