
Introduction to HTML figure Tag
Html is used for a lot of tags for highlighting the web sites, and each tag has its own features and specialty of the html predefined elements. The <figure> also one of the html tags is used to block the html elements, and it is used to separate the space area of the user contents on the web page is not affected by other html navigation web pages. Mainly it is used to separate the space on the web page for images, videos, and some user web contents. It is used in most web sites and is used for front end developers to identify the codes’ issues.
Syntax:
The syntax of the <figure> tag is the same as the html predefined tags it will use, like custom tags.
<html>
<body>
<figure>
----some presentation codes like image,videos and animations inserted-----
</figure>
</body>
</html>
The above code shows, we use the figure tag in the html document; we will use either the images, videos or animations, etc.; based on the user requirement, we will create and designed the web pages.
How to Use HTML figure Tag?
1. In HTML, the figure tag mainly represents the self-contained focus on the individual html contents, which will be used to create the web sites and more potential with the focus option like caption the images, videos, and animations things in the web sites. These things are focused, and it is used to display in the web pages using <figcaption> html element. The figcaption is used to capture the contents like both text and pictures, video formats are referred with the single unit of the web page documents.
2. The html document based on the user requirement and attractive features we used images, videos, etc. We can also use illustrations, diagrams, flowcharts some code snippet in the web pages; it is also referenced with the main application flow of the html documents it will move into another part of the document in the web pages like indexes, appendix, etc. without affecting the main flow of the html navigations. In the figcaption option, the element will be used for inserting the nodes in the parent-child relationship; the nodes also insert using the first and last child of the document.
3. The element is intended with all conjunctions using markup for all the document areas the html contents is not affected by the main flow of the documents. The position of the html flow contents is independent of the html main workflow. The <figure> tag will accept some specific attributes of the html documents with the default behavior of the html elements. Attributes like “accesskey, class, contenteditable, contextmenu, dir, draggable, dropzone, hidden, id, itemid, itemprop, itemref, itemscope, itemtype, lang, spellcheck, style, tabindex, title, translate” these attributes behavior will vary when each of the attributes used in the html documents within the figure tag.
4. The figure tag will also be used for the event handler mechanism for the content attributes; it accepts the specific event handler’s specific attribute. The name of both specific attributes and event handler will be the same. It is most commonly used as the extent of the html element functions and their features. With the help of the specific event attribute contents, it tells the user browsers run with the specific scripts like JavaScript. Generally, JavaScript needs to be inserted within the double-quotes. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
5. We have used <aside> tag element for the same as the <figure> element in the HTML, but it has some difference between these two tags. If the html contents are displayed in the web page is used to simply related to the web page, but it is not essential in the web sites we can use the <aside> tag, but the html contents is essential its position of the web page is not considered as the main purpose of the web site we can use the <figure> tag. So based on the user requirement, we can use both tags, which will be more convenient from the user perspectives.
6. If suppose we use the image like banner ads figure tag could not be helpful in that situation we can use the <img> tag as the alternative source in the html predefined tag elements. Usually, the <figcaption> will be optionally in the html documents and web pages it may used in the before or after in the html <figure> tag specifications. Only one <figcaption> element will be used in the inside of the <figure> element; also, it has nested and also some other child tag elements like <img> etc., will be used in multiple times in the <figure> element.
Examples to Implement HTML figure Tag
Below are the examples of HTML figure Tag:
Example #1
Code:
<html>
<body>
<figure>
<img src="TEst.jpg" alt="building" style="width:63%">
</figure>
</body>
</html>
Output:

Example #2
Code:
<html>
<body>
<figure>
<img src="TEst.jpg" alt="building" style="width:63%">
<figcaption>Welcoe To My Domain <a href="https://pixabay.com/images/search/nature/">Welcome User</a></figcaption>
</figure>
</body>
</html>
Output:

Example #3
Code:
<html>
<body>
<figure>
<img src="TEst.jpg" alt="building" style="width:13%">
<img src="Test1.jpg" alt="building" style="width:23%">
<img src="Test2.jpg" alt="building" style="width:33%">
<figcaption><marquee>Welcome To My Domain</marquee></figcaption>
<button type="buttton" onclick="alert('Good Day')">Welcome User</button>
</figure>
</body>
</html>
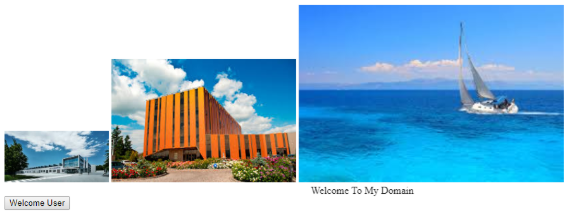
Output:

The above examples will see the figure tag usage of the html web pages in the different ways we can see the first example is normally the figure tag element is used in the html body with some fixed-width length it will show the output as fixed-format of images second example same as first, but additionally multiple img tags are used with their attributes. The final example we use with the additional alert menu when we click the button is fully undercover the user impressive methodology but based on the user requirements, we can add the additional feature whomever we use our web page frequently for the business impacts. Not only javascript, we can use some other front end scripts; also, it will support the javascript libraries like jqueries, Reactjs, etc.
Conclusion
We can use most of the html tags on the web page for user impressive and attractive mode of the business. Even though we have many possibilities in the <figure> tag element, when we compared it to the other tags like the <aside> element, it is mostly used with some features and advantages rather than the other similar tags. It also supports the browser compatibility mode and html5 version.
Recommended Article
This is a guide to HTML figure Tag. Here we discuss the Introduction to HTML figure Tag and its Examples along with Code Implementation and Output. you can also go through our suggested articles to learn more –
