
Introduction to Font Tag in HTML
Font Tag in HTML is one of the most important attributes used to make webpage or HTML documents more attractive. It has the properties to change the size, color, and style of included text. With the help of a font tag, one can make a web page’s size, color, and face in the same text format. This tag mainly works on three major attributes like size, Face or Type and color. Font tag works as an inline element in HTML to change some features of block text in HTML documents. The text enclosed within <font> tag is used to define style to the text included in it.
Syntax:
<font size =” ” face =” ” color=” ”>
- Above syntax status that font size is the attribute into the syntax is used to set the specific size to the text. This size can be defined in number from 1 to 7, where 1 is for the smallest text and 7 for the largest text size. The face attributes in the font tag used to define the type of font type in our HTML document, whereas the color attribute is used to define the specific color to the enclosed text.
- HTML <font> tag used within the <body> tag. It’s define using <font>..</font> tag in HTML.
<body>
<p> <font size=”2” color=”blue” face=”Calibri”> </font>
</p>
</body>
This tag supports Global as well as Event attributes too. Also, it supports some other attributes which areas listed below:
| Attribute Name | Detail Description |
| Size | This attribute is used to define a specific size for text in between 1 to 7. |
| Face or type | This attribute is used to define the font type for the included text. |
| Color | This attribute is used to show enclosed text in a different color. |
| Weight | This attribute defines the boldness of the text of the font tag. |
Examples of Font Tag in HTML
Font tag can be used in two ways in HTML code, first as include font tag and its attribute value through HTML and second is by using define attribute value as CSS code. Both will generate the same output. The only difference in defining attributes value.
Example #1
Defining font tag with its attribute value:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Font Tag in HTML</title>
</head>
<body>
<h2>Example of Font Tag in HTML </h2>
<p>General text without any Font tag attribute value</p>
<p>
<font color="orange">Text having normal font size and font face . Only changing
font color </font>
</p>
<p>
<font face="cursive">Text having different font face.</font>
</p>
<p>
<font size="3">Text with Increased font size having default font type. </font>
</p>
</body>
</html>
Output:

Example #2
Define the font tag with its attribute value defined through CSS:
Code:
<!DOCTYPE html> Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
<html>
<head>
<title>Font Tag in HTML</title>
</head>
<body>
<h2>Example of Font Tag in HTML using CSS </h2>
<p>Someone’s sitting in the shade today because someone plated a tree a long time ago. </p>
<p style="color : lightgreen;"> Someone’s sitting in the shade today because someone plated a tree a long time ago.
</p>
<p style="font-family : Book Antiqua; color: blue; " > Someone’s sitting in the shade today because someone plated a tree a long time ago.
</p>
<p style="font size:3px;"> Someone’s sitting in the shade today because
someone plated a tree a long time ago.
</p>
</body>
</html>
4.5 (6,492 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Output:

Example #3
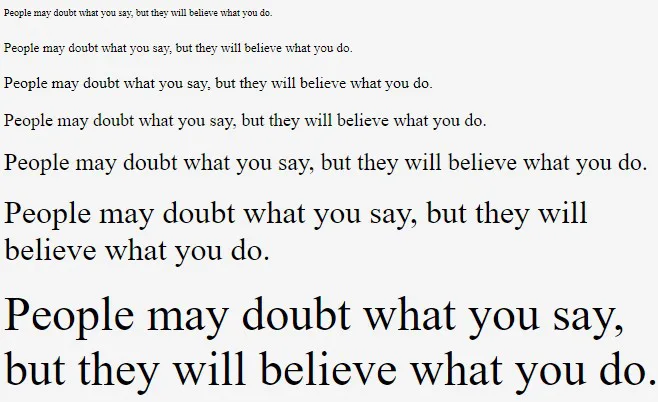
In this example, we are using a Font tag with attribute value size, which will define text from lowest size to highest size as shown below:
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML font tag</title>
</head>
<body>
<font size = "1">People may doubt what you say, but they will believe what you do.</font><br /> <br/>
<font size = "2">People may doubt what you say, but they will believe what you do.</font><br /> <br/>
<font size = "3">People may doubt what you say, but they will believe what you do.</font><br /> <br/>
<font size = "4">People may doubt what you say, but they will believe what you do.</font><br /> <br/>
<font size = "5">People may doubt what you say, but they will believe what you do.</font><br /> <br/>
<font size = "6">People may doubt what you say, but they will believe what you do.</font><br/><br/>
<font size = "7">People may doubt what you say, but they will believe what you do.</font>
</body>
</html>
Output:

Example #4
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML tag with Font Type attribute</title>
</head>
<body>
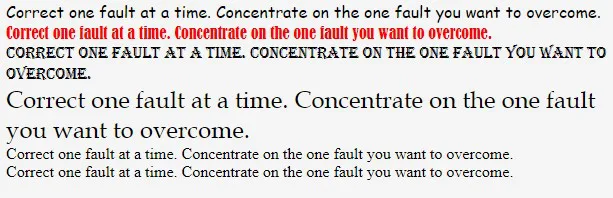
<font face = "Comic sans MS"> Correct one fault at a time. Concentrate on the one fault you want to overcome.</font><br/>
<font face = "Bernard MT Condensed" color="Red" >Correct one fault at a time. Concentrate on the one fault you want to overcome. </font><br/>
<font face = "Algerian">Correct one fault at a time. Concentrate on the one fault you want to overcome. </font><br/>
<font face = "Book Antiqua" size="5">Correct one fault at a time. Concentrate on the one fault you want to overcome. </font><br/>
<font face = "Aharoni"> Correct one fault at a time. Concentrate on the one fault you want to overcome.</font><br/>
<font face = "AR BERKLEY" >Correct one fault at a time. Concentrate on the one fault you want to overcome. </font><br/>
</body>
</html>
Output:

Example #5
HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Font tag-Color </title>
</head>
<body>
<font color = "#cc0066"><b>It is terrible thing to see and have no vision</b></font><br>
<font color = "#66ff33"><b>Today's preparation </b></font> <br>
<font color = "#0000cc"><strong>Success depends on your backbone not your wishbone.</strong></font><br />
<font color = "#cc3300"><b>Patience makes lighter what sorrow may not heal</b></font> <br>
<font color = "#666600"><b>Hold fast to dreams, for if dreams die, life is broken winged bird that cannot fly </b></font> <br>
</body>
</html>
Output:

Conclusion
- Font tag in HTML is used to display text in the same size, color and face format. The font tag is going to displayed by using <font>.. </font> tag.
- From all the above information, we came to know that size, type of face, color are the key attributes in font style.
Recommended Articles
This is a guide to Font Tag in HTML. Here we discuss the introduction and attributes of font tag in HTML along with the examples and code implementation. You may also look at the following articles to learn more-
