HTML Tutorial
HTML is abbreviated as Hyper Text Mark up Language the most expanded language used worldwide to display the result in the web pages. Learning HTML Tutorial helps to create an own project in web development. Here you will learn how to build and run a basic HTML code with HTML elements and HTML tags. It provides a way to create an ultimate quick responsive website. And with HTML tutorial we can get through a lot of varieties examples and moreover they are easy to learn. The course objectives include a basic introduction and a brief note on HTML elements. And the version of HTML is much important though they have slight variations in the standard as well as functionalities. Html tutorial has experiments where we shall learn how things happen differently. By the end of this tutorial, one can create a web page or access them on tablets, phones, and laptops.
Why do we need to learn HTML?
Eventually, HTML helps in structuring out the content of web pages while CSS helps as a designer to display the web page in a beautiful way. People always prefer to learn HTML as they could launch a good career as a web designer and could shine well in the design industry.HTML essentials includes how to document a structure, text content like headings with different types, lists, adding comments, creation of forms and tables.
Applications of HTML
- They are very easy to learn and free of cost with no special software required.
- Html is a core concept in creating websites and new apps as they have exciting features.
- They have good browser compatibility and, the advantage is good integration with other programming languages.
- Finally, HTML is user- friendly and light-weighted markup language.
Example (One short example)
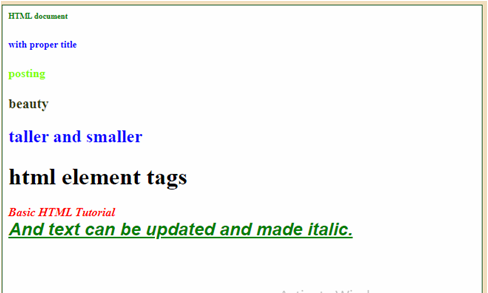
The below example shows how to use heading format in different style colors and making the text size with different fonts with basic HTML documents.
Code:
<html>
<body>
<h6 style="color:green;">HTML document</h6>
<h5 style="color:#0000ff;"> with proper title</h5>
<h4 style="color:#80ff00;"> posting</h4>
<h3 style="color:rgb(52, 60, 20);">beauty</h3>
<h2 style="color:rgb(16, 10, 255);">taller and smaller</h2>
<h1 style="color:black;"> html element tags</h1>
<font color="red"><b><i>
Basic HTML Tutorial
</i></b></font>
<br />
<font color="green" size="5" face="Arial"><u><i><b>
And text can be updated and made italic.
</b></i></u></font>
</body>
</html>
Output:

Prerequisites
As HTML is a simple markup language there are no prerequisites required to learn HTML as being used as a front – end development and no specific software needed to install. The first step necessary/mandatory in creating web development is to learn HTML concepts. It is good to have knowledge on the Note pad and how to open and work with the notepad file and need elements like how to work with the web browser. At the same time, we should learn CSS while learning HTML as they are the best supporter in means of good presentation when the web works. To learn the HTML course, you need not have any master’s degree or anything just a basic understanding of the computer is needed.
Target Audience
- Delegates interested in any web or app development can prefer this tutorial.
- Anyone who is interested to build a website either as a professional or commercial purpose can take this way.
- Experience person in a graphic designer who needs to learn HTML and CSS and delegates who is willing to do web design could prefer this tutorial.
