
Introduction to Table Without Border in HTML
The table without borders is a design view of the web page using an HTML table. The use of the table simplifies the presentation of the large information in the simplest form.
- Table with or without borders used for comparison in between the items.
- Textual & Numerical information both can be present in the tabular format.
In the HTML page, a lot of the tabular structure is created without the border. Using the border in the table design are dependents on its uses. A tabular design on the page can be created using the following HTML.
Example:
<table>
<thead>
<th>S.No</th>
<th>Name</th>
<th>Date of Birth</th>
<th>Profile</th>
<th>Salary</th>
</thead>
<tbody>
<tr>
<td>1</td><td>Jeff Smith</td>
<td>35</td>
<td>Assistant Manager</td>
<td>120,000</td>
</tr>
<tr>
<td>2</td>
<td>Maria Garcia</td>
<td>42</td>
<td>Department Head</td>
<td>85,000</td>
</tr>
<tr>
<td>3</td>
<td>David Rodriguez</td>
<td>37</td>
<td>Senior Sales Executive</td>
<td>45,000</td>
</tr>
<tr>
<td>4</td>
<td>Eyon Shih</td>
<td>32</td>
<td>Sales Executive</td>
<td>35,000</td>
</tr>
</tbody>
</table>
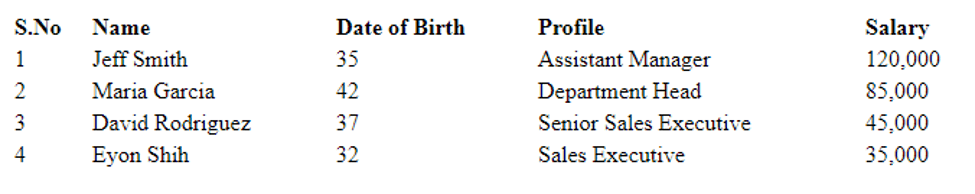
The above-given table structure will display data in the table format as given in the below screenshot.

In the above-given screenshot, the border is not available. By default, the border remains unavailable in the table design. To enable the border in the table, need to add a style border; this border contains three things such as the size of the border (like as in px), type of the border (like as solid, thin, inherit, etc.) & third one is the color (such as red, blue, black, green, color code).
table{
border : 1px solid #000000;
}
Table border makes an easier representation of the table, separation of rows and columns.
Types of Table Without Border
Given are the types of a table without border:
1. Nesting Tables
Nesting tables refer to the tables inside the table. Nesting of tables is not a good practice, but in some cases, it becomes necessary to use a table inside of the table. It may be ridiculous to use the nesting of tables due to its accessibility & confusing markup.
Example:
In the below-given table, two tables are nested inside of parent table columns.
Code:
<table width="80%" cellspacing="0" cellpadding="5">
<thead>
<th>Description</th>
<th>Electricals & Electronics</th>
<th>Computers & Accessories</th>
</thead>
<tbody>
<tr>
<td class="text">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</td>
<td>
<table width="400" cellspacing="0">
<tbody>
<tr>
<td>Television</td>
<td>Washing Machine</td>
<td>Fan</td>
</tr>
<tr>
<td>Induction</td>
<td>Room Heater</td>
<td>Iron</td>
</tr>
<tr>
<td>Inverter Kits</td>
<td>Circuits</td>
<td>CPU</td>
</tr>
<tr>
<td>Keyboard</td>
<td>Mouse</td>
<td>Scanner</td>
</tr>
</tbody>
</table>
</td>
<td>
<table width="250" cellspacing="0">
<tbody>
<tr>
<td>Laptop</td>
<td>Monitor</td>
<td>CPU</td>
</tr>
<tr>
<td>Keyboard</td>
<td>Mouse</td>
<td>Scanner</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Style:
The below-given style used to represent the more clear view of the nested table design.
Code:
<style type="text/css">
table th{
width: 200px;
text-align: center;
}
td.text{
text-align: justify;
padding: 5px;
}
table table, table table td{
border: 1px solid #000;
}
</style>
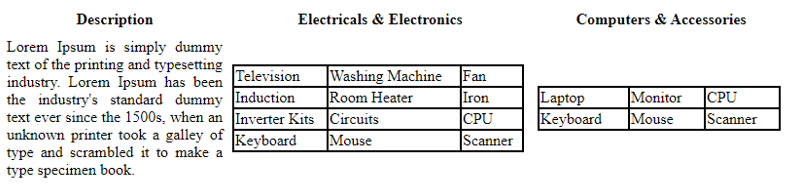
Output:
Parent table having no border. but the inner table containing the border in it. For clear representation, the border is used in the nested table. We can remove the border from the nested table by removing the border-related styling.

2. Zebra Striping Tables
Zebra Striping tables refers to the tables having different color in the alternate rows. Different color in the alternate rows makes easier in distinguishing the rows from each other. It is easier to see the particular row of the table by the color. Placing styling on the table tags can also be added using jQuery.
Example:
An example is the basic one; here the HTML tag table creates a tabular design & after that, styling added to make this table as a Zebra Striping table.
Code:
<table width="50%" cellspacing="0">
<thead>
<th width="100">S.No.</th>
<th width="150">Country Code</th>
<th width="200">Country</th>
<th width="150">Phone Code</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>AW</td>
<td>Aruba</td>
<td>297</td>
</tr>
<tr>
<td>2</td>
<td>AU</td>
<td>Australia</td>
<td>61</td>
</tr>
<tr>
<td>3</td>
<td>AT</td>
<td>Austria</td>
<td>43</td>
</tr>
<tr>
<td>4</td>
<td>AZ</td>
<td>Azerbaijan</td>
<td>994</td>
</tr>
<tr>
<td>5</td>
<td>BS</td>
<td>Bahamas</td>
<td>1241</td>
</tr>
<tr>
<td>6</td>
<td>BH</td>
<td>Bahrain</td>
<td>973</td>
</tr>
</tbody>
</table>
Style:
Below given CSS makes the HTML table Zebra striping.
Code:
<style type="text/css">
table th, table td{
text-align: center;
}
tbody tr:nth-child(even) {
background: #e8e7e1;
}
</style>
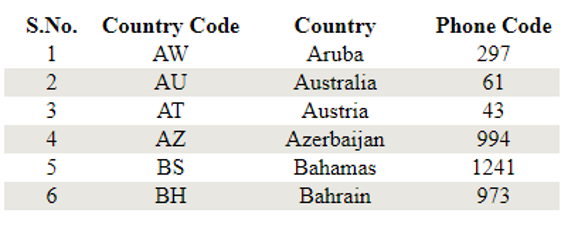
Output:
In the below-given output, we can see how to alternate rows of the table having a different color.

Conclusion
Table without Border is one of the ways of table representation. The table format can also be achieved using other HTML tags like ul > li, div, etc., but the use of a table for tabular structure reduces the styling work while the use of div for tabular design is increasing due to the responsive design approach.
Recommended Articles
This is a guide to Table Without Border in HTML. Here we discuss the introduction, types of Table Without Border, along with the respective examples. You can also go through our other related articles to learn more –
