
Introduction to Scrollbar in HTML Table
In Scrollbar in HTML Table is one of the features to scroll the data from both horizontal and vertical formats. We will allocate the border, height, and width of the scroll tables. In default, a vertical scroll bar is enabled after entering the number of data to maximize size in the vertical mode. But in horizontal mode, after entered the data in paragraph format and are not wrapped, the page contains the right arrow as the option to enable the data in the horizontal scroll bar. We have customized the scroll options with the help of mouse pointers.
Creating a Scrollbar in HTML Table
When the content of the text box is too large means to fit in, an HTML Scroll box will make sure that the box grows scroll bars. Some applications like mobile apps have used scroll boxes, it will display their features but in big mobile screen will display it good some small mobile screens compatibility it will not display in the screen, i.e.)application feature which is to be used in the scroll box. In web applications that are to be used in the browser screen, some plugins are needed to show some features. Suppose we want to add a scroll bar option in HTML, use an “overflow” option and set it as auto-enabled for adding both horizontal and vertical scroll bars. If we want to add a vertical bar option in Html, add the line “overflow-y” in the files.
- CSS File Syntax for Scrollbars
Overflow:scroll:
{
Overflow-x:scroll;//add horizontal bar option in html
Overflow-y:scroll; //add vertical bar option in html
}
- HTML File Syntax for Scrollbars
By using the <Style> tag, we will add the scroll options in HTML Page itself.
<style>
div.scroll
{
Width-5px;
Height-10 px;
Overflow-x:scroll;
}
</style>
Examples of Scrollbar in HTML Table
Given are the examples for the HTML table:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.divScroll {
overflow:scroll;
height:100px;
width:200px;
}
</style>
</head>
<body>
<div class="divScroll">
SivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaramanSivaraman
</div>
</body>
</html>
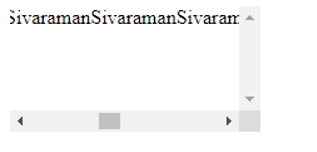
Output:

The above example shows we have enabled scroll in horizontal and vertical bars; if the text exceeds the text box limits, scrolls will automatically enable.
Example #2
Code:
<html>
<style>
.divScroll {
overflow:scroll;
height:25px;
width:200px;
}
</style>
<body>
<center>
<marquee class="divScroll" color:"white">Welcome to my domain</marquee>
</center>
</body>
</html>
Output:

In the above example, we used the <marquee>; we will show the text within the marquee by using the scroll option. We can use animate the text in the scroll bars. We also used different sets of <marquees> like Faster Scrolling, Faster Bounce, Text scrolling down, Text Scrolling Up, Jumping Text, Normal Speed, etc. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Example #3
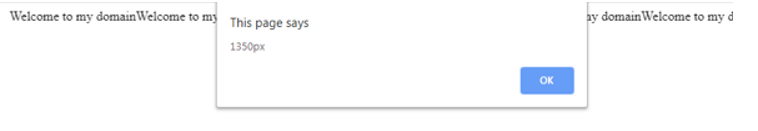
Below Example, we will use the alert function of how many data are to be displayed on the web page in the pixels format.
Code:
<html>
<body>
<center>
<div id="example" class="overflow-y:scroll;width:100px;height:200px;border:1px solid black" color:"white">
<marquee>Welcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domain
</marquee>
</div>
<button onclick="alert( getComputedStyle(example).width )">alert( getComputedStyle(example).width )</button>
</center>
</body>
</html>
Output:

Example #4
We can use the table row <tr>,table headers <td>,table data<td>,tags are used in the HTML,using <div> tag we will enable the styles itself i.e) <div style=”overflow-x:auto;”>
Code:
<html>
<body>
<center>
<div style="overflow-x:auto;">
<table>
<tr>
<th>Welcome to my domain</th>
<th>Name</th>
<th>Email</th>
</tr>
<tr>
<td>Sivaraman</td>
<td>Sivaraman</td>
<td>ramansiva57@gmail.com</td>
</div>
</center>
</body>
</html>
Output:

Example #5
Here we are going to see the Various Types of Scroll Boxes in HTML
- Colored Scroll Boxes
- Customized Scrollbars
- Scroll Box with images
- Scroll Box with Borders
1. Colored Scroll Boxes
In the scroll box option, we also added the different types of colors in the text box space areas Example below:
Code:
<html>
<body>
<div style="height:125px;width:100px;overflow:auto;background-color:yellowgreen;color:white;scrollbar-base-color:gold;font-family:sans-serif;padding:10px;">Welcome to my domain.Welcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domainWelcome to my domain</div>
</body>
</html>
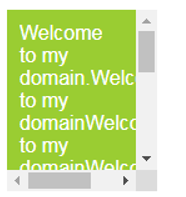
Output:

In the above example, we have specified the colors in the text, the same in the scroll panel.
2. Customized Scrollbars
We have customized the scroll bars using Webkit extensions; it will work in the browsers.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin-bottom: 200%;
}
.scroll {
border: none;
padding: 5px;
font: 24px/36px sans-serif;
width: 200px;
height: 200px;
overflow: scroll;
}
::-webkit-scrollbar {
width: 12px;
height: 12px;
}
::-webkit-scrollbar-track {
border: 1px solid yellowgreen;
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: yellowgreen;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: #88ba1c;
}
</style>
</head>
<body>
<div class="scroll">
Welcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domainWelcome to My domain
</div>
</body>
</html>
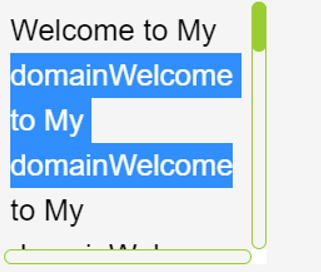
Output:

In the above codes, we have seen scroll options on the full page itself. It’s our own customized option; we have enabled the scroll options in the full background screen. Once, we also checked the browser Compatability because sometimes tool –Webkit in the CSS style is not accepting some browsers example Microsoft has the –ms- extensions and other browser vendors like –Webkit- extensions.
3. Scroll box With Images
We have used Scroll boxes in Images also either in background or foreground images. Let us see some basic examples of this feature.
Code:
<html>
<div style="height:180px;width:180px;overflow:auto;">
<img src="C:\Users\Public\Pictures\Sample Pictures\Penguins.jpg" alt="Sample picture for scroll box">
</div>
</html>
Output:

4. Scroll Box Borders
We have also added the borders in the scroll panel areas. It will be shown like highlighted portion Example below:
Code:
<div style="height:100px;width:140px;overflow:auto;border:8px solid yellow;padding:3%">Welcome to My DomainWelcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.Welcome to My Domain.</div>
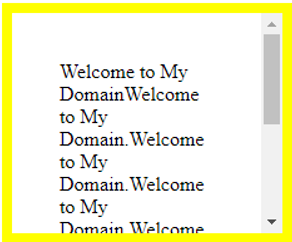
Output:

The above picture is shown the scroll area is to be highlighted, same like we have added the different borders like dotted, dashed, double borders, etc.
Features of Scrollbar in HTML Table
- When we use Scroll box, it may have some features like.,
- Simple and it’s a lightweight
- Autoplay
- Multiple instances on one page
- Useful options like customize your text in a scrolling
- We also use the jquery library in scroll boxes; if they used, we would have a feature like Previous/Next navigation buttons
Conclusion
In General, We have used so many features in the HTML language, but the Scroll bar is one of the best features for crisp the data on the web page for displaying the contents. The above examples and points are to be in basics; meanwhile, we will have many advanced concepts and features in the HTML, CSS with Scroll bar options. In Latest Versions, HTML 5, CSS 3, it may add some options in the text scroll areas.
Recommended Articles
This is a guide to the Scrollbar in HTML Table. Here we discuss how to create a Scrollbar in Html Table and some features and respective examples. You can also go through our other suggested articles to learn more–
