
Introduction to Quotation Tag in HTML
Quotation tag in HTML is used to show short quotations using <q> tag. It is enclosed in between <q> …. </q>. It helps to indicate that the contained text is in the inline quotation. For a short quotation, we are going to use <q>… </q> tag whereas for long quotation we are going to use HTML tag called as <blockquote> ….. </blockquote>.This tag is specially used to indicate text on web browsers differently from normal text.<blockquote>tag is used in HTML to represent block-level quote in webpage document. Those tags are most useful for styling purposes because they distribute your web page’s flow into different sections.
Syntax:
<q> Some text </q>
This tag is used to show an inline quotation in an HTML document.
<blockquote> Some text </blockquote>
This tag is used to show block-level quotations. It helps to change the position of the text and make it different from other elements. This tag uses an attribute called cite, which helps to define the actual source of the quotation.
Elements of Quotation Tag in HTML
The following are the most useful elements which we are going to use within the quotation tag:
Example #1 – <address> tag
This tag is used to show the address on the HTML document, which put text into the address tag as follows:
Syntax:
<address> some text </address>
Code:
<!DOCTYPE html>
<html>
<head>
<title>abbr element </title>
</head>
<body>
<address>156, devanagri, <br>
Near shanoormiya darga, <br>
Aurangabad
</address>
</body>
</html>
Output:

Example #2 – <abbr>tag
Abbreviations of the text can be defined by using this element. Whenever a user is hovering the mouse over this tag, it will show an abbreviation of the text. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,492 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
Syntax:
<abbr> Text </abbr>
Code:
<!DOCTYPE html>
<html>
<head>
<title>abbr element </title>
</head>
<body>
<p>Welcome to <abbr title="Beautiful
Automation System">Beautosys</abbr></p>
</body>
</html>
Output:

Example #3 – <bdo>tag
This tag in quotation tag is used to define bidirectional override. It changes the actual text direction in the HTML element.
Syntax:
<bdo dir=”value”> text </bdo>
Here dir value may be ltr means from left to the right direction or rtl means the right to left direction.
Code:
<!DOCTYPE html>
<html>
<body>
<p> Uday wire Industries </p>
<p><bdo dir=”ltr” >Uday wire Industries </bdo></p>
</body>
</html>
Output:

Example #4 – <q> tag
This is used to show inline text quotations.
Syntax:
<q> text </q>
Code:
<!DOCTYPE html>
<html>
<body>
<q>Sisters are the choc chips in the era of biscuits </q>
</body>
</html>
Output:

Example #5 – <blockquote> tag
This quotation tag in HTML is used to represent block level quotation in the web document.
Syntax:
<blockquote> contents </blockquote>
Code:
<!DOCTYPE html>
<html>
<head>
<title> Quotation tag in HTML </title>
</head>
<body>
<p> Uday wire Industries </p>
<p><blockquote> In the era of making new friends and showing
off , I just wish one thing, that my old one’s stay; No matter what
the trend is.</blockquote>
</p>
</body>
</html>
Output:

Example of Quotation Tag in HTML
Given below are the examples:
Example #1
Let’s see an example to illustrate how the quotation tag is going to be used. It includes address tag, abbreviation tag, and different quotation tags also.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.qtag{
background-color: burlywood;
border-color: crimson;
border-style: dashed;
}
</style>
</head>
<body>
<div class="qtag">
<h2 style="color:brown;">Quotation Tags Example</h2>
<h4>Address tag</h4>
<address>
<blockquote>
<p> 176, Kauslya kunj <br>
Andaman Hill , Pangari Road <br>
Chandigad <br>
<b>Contact US</b><br>
Contact No: 9968795334 <br>
EmailD: info.KKhites@hotmail.com<br>
</p>
</blockquote>
</address>
<h4>Abbreviation tag</h4>
<p>
<q>Being with <abbr title="Beautiful Automation Systems ">BEAUTOSYS </abbr> for marvelous growth into your business, Automation in technology and many more....... ! Stay Connected </q>
</p>
<p>Be connected with us for Software services, Automation in new technologies, Embedded services, Responsive Websites and Mechanical services </p>
<h5>Stay Connected!</h5>
</div>
</body>
</html>
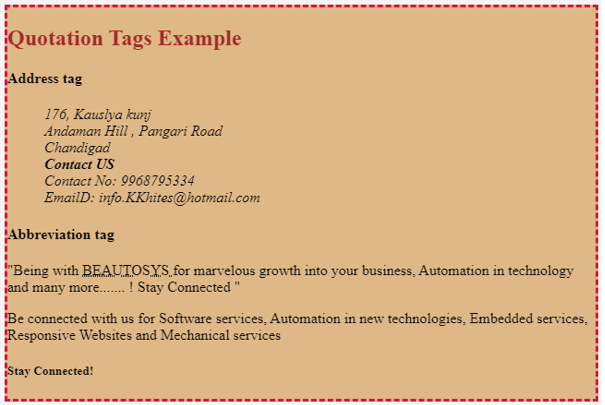
Output:

Example #2
Let’s see an example to illustrate how the quotation tag is going to be used. It includes bdo tag.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>bdo tag in quotation</h2>
<p>dir value in the bdo tag defines the direction from which direction text is going to move and it will generate output. <b>rtl </b>value defines text will moves from right to left direction where as <b>ltr</b></p>
<h4>bdo tag</h4>
<p>Tere is no success like failure. <br>
<bdo dir="rtl">Tere is no success like failure.</bdo> </p>
<p>I get knocked down. But I get up again. You’re never going to keep me down <br>
<q><bdo dir="ltr">I get knocked down. But I get up again. You’re never going to keep me down</bdo></q> </p>
<p>Don’t let what you cannot do interfere with what you can do.” <br>
<bdo dir="rtl">Don’t let what you cannot do interfere with what you can do.”</bdo></p>
<p>The secret of getting ahead is getting started
<q><bdo dir="ltr">The secret of getting ahead is getting started</bdo></q>
</p>
<p>Success iss the sum of small efforts , Repeated day_in and day_out.<br>
<bdo dir="rtl">Success iss the sum of small efforts , Repeated day_in and day_out.</bdo>
</p>
</body>
</html>
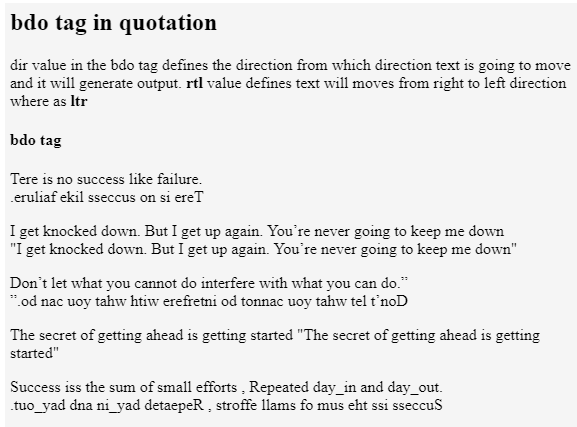
Output:

Example #3
This example is showing quotation for inline and block level text as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<p> Quotation <b>q</b> tag </p>
<p><q> Success demands singleness of purpose.</q></p>
<p><q>Choosing a goal and sticking to it changes everything.</q></p>
<p><q> Choose a job you love, and you will never have to work a day in your life!.</q></p>
<p><q> The most important thing about motivation is goal setting .You should always have a goal</q></p> <br>
<p>Quotation <b>blockquote </b> tag for Block </p>
<h4>Big data is advance Telemedicine</h4>
<blockquote> <p>Big data is making impact in every field now a day. By using latest technology in telemedicine field , one can get more information about their diseases ,so they can take more care using telemedicine. </p></blockquote>
</body>
</html>
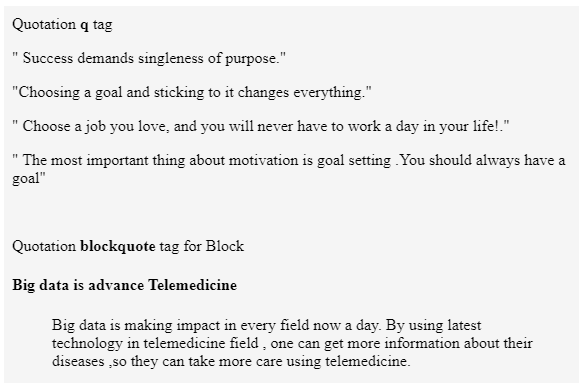
Output:

Conclusion
<q> and <blockquote> tags are used as Quotation tag in HTML. <q> tag is for inline text where as <blockquote> is for block level text element. <q>tag support attribute called cite.<q> tag also supports tags like <address>, <abbr>, <bdo> etc.
Recommended Articles
This has been a guide to the Quotation tag in HTML. Here we discuss the Syntax, elements, and examples of quotation Tag in HTML. You may also have a look at the following articles to learn more –
