
Introduction to Block Level Elements in HTML
HTML has some predefined tags and elements; it may have some of the features and types in elements like block-level,inline-html elements. The web pages have a different set of navigations, logics will be implemented from front end html the user-defined, or customized requirements will be used to highlight the web pages like using css, bootstrap frameworks.We already discussed about previous article like span and div <span> element is used for in-line elements in html and <div> tag is used for block-level element in html.Each division of the html categories have a different set of features; logics should be implemented in the front end.
Syntax:
The html tags have their own predefined structures and features for predefined tags and elements. Block-level elements in html have some different set of tags; Elements will be used in the web pages. Some of the tags listed below.
<address>,<article><aside><blockquote><canvas><dd><div><dl><dt><fieldset><figcaption>
<figure>,<footer>,<form>,<h1>-<h6>,<header>,<hr>,<li>,<main>,<nav>,<noscript>,<ol>,<p>
<pre>,<section>,<table>,<tfoot>,<ul>,<video>
The above-mentioned tags are predefined tags in html block-level tags; every tag has different uages and functionalities when we call the tags in html pages.Most probably we use <div> tags in block-level elements in html.
<html>
<body>
<div>
----------codes------
----------------------
</div>
</body>
</html>
The above code is the general syntax for the block-level elements in HTML. We will also use some predefined tags mentioned in the earlier paragraphs; if needed, each tag will have independent and self-contained contents in html.
What is Block Level Elements in HTML?
The block-level elements will use css styles for highlighting the web pages and more sophisticated to the web users for developing the business growths html have formatting model. It has rules it will cover both the in-line and block elements. Most probably, it is used to cover the formatting block-level elements. Every css elements will create the forms using html tags, and it contains boxes; it may have some components like content, padding, and border; these are some components in css styles.
Block-level elements want to set the margins and padding in web pages because they need proper alignment and view. At the same time elements section also contains margins used to exist on the outside of an element padding; it exists inside of an element, and it covers the whole html body contents. If the elements required background color or images, they would be assigned, and the same will be displayed in both content and padding areas. Generally, margin areas are always to cover the transparent and display the background of the parent elements exceptions will occur if the parent element have not to which display properties are has been assigned to body sections in which it causes any colors or images displayed in both margin and padding areas Note: Margin is referred as the distance between the outer edge of the html elements(both content and padding). Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,492 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
We can also set the border areas to highlight the web pages to the next level; it includes border colors, styles, width and margin. Same as to be appeared in the web pages the border around an element as well as all the types.CSS have its own border-style property for enabling the user to set their own customized border styles with some values like none, solid, double, hidden, dotted, dashed, groove, ridge, inset, and outset. If we have aligned the documents with borders, we don’t specify any values default value none is assigned it means no border is allotted for the web pages. These border styles are included and available in the css1 version except hidden values which was added in the next version, i.e.) the css2 version.
In Html 4 onwards, a div element is the block-level elements and is used for design and separated the document with the specified divisions; the element has no specific characteristics format and also it is deprecated Align attributes in HTML, and it can be used to center, or right side of its content default in The <div> tag was intended to take any formats in CSS styles. Also, it has the options like nested div tags. It has to combine the other elements nested with div.whatever we declared and assigned, the styles, borders, and alignments are specified in the div tag in a document, affecting those specific nested element areas. Some basic attributes and values used for the div tag are a border, background image, and other user-defined format styles.
div.sample {width:137px;background:green;border:7px dotted black;padding:3px;}
div.sample ul {color:blue;}
The Marked codes are the samples to understand the CSS attributes and functionalities implemented with the div tag.
Examples of Block Level Elements in HTML
An example of block-level elements in html is given below:
Example #1
<html>
<head>
<style>
div.sample {width:133px;border:5px dotted green;padding:13px;}
div.sample ul {color:red;}
</style>
</head>
<body>
<div class="sample" style="color:black">
<p>Samples</p>
<ul>
<li>Mango</li>
<li>Coconut</li>
<li>Lemon</li>
</ul>
</div>
</body>
</html>
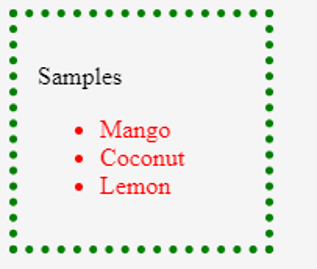
Output:

Example #2
<html>
<head>
<style>
div.sample {width:123px;border:10px dotted blue;padding:18px;}
div.sample ul {color:yellow;}
</style>
</head>
<body>
<p>Sample <span style = "color:black">Home</span><br/>
<span style = "color:LightGreen">Contactus</span></p>
</body>
</html>
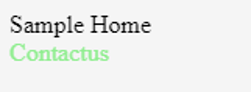
Output:

Example #3
<html>
<head>
<style>
.example1 {
background-color: darkgreen;
list-style-type: none;
text-align: center;
margin: 3;
padding: 13;
}
.example2 {
display: inline-block;
font-size: 32px;
padding: 27px;
}
</style>
</head>
<body>
<ul class="first">
<li><a href="#products">Products</a></li>
<li><a href="#email">Email</a></li>
<li><a href="#support">Support</a></li>
</ul>
</body>
</html>
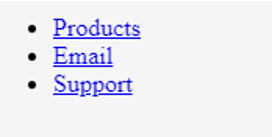
Output:

In the above examples, we have used the basics of the block-level elements in the first two examples and also aligned the menus tabs with text values in the <div> and <span> tags.<span> is used for in-line elements but <p> paragraph tag will be used for blocking the text which has already specified in the user-level areas. In the final example, we will use for <nav> element in html is used for navigating the web pages with some block-level contents in the documents. We already shared information about the working of block-level elements and specified with some css properties are enabled for block-level attributes using background-color,text-styles with some options like list text-alignments, padding and margins font-styles; these are some attributes with values specified within the navigation web pages.
Conclusion
The block-level elements are covered with the entire space for elements that are used to create the blocks. The User browsers will display the block-level elements by using the new line and full-width for both before and after the html elements. We can visualize the elements using boxes like a stack.
Recommended Articles
This is a guide to Block Level Elements in HTML. Here we discuss what block-level elements in html along with different examples and their code implementation is. You may also look at the following articles to learn more –
