
Introduction on Html Table Tags
The HTML table provides a way to derive or define the data such as text, images, links etc., in terms of rows and columns of cells. The HTML tables can be created by using <table> tag. By default, the table data is left aligned. In this topic, we are going to learn about HTML Table Tags.
The table can be created by using <th>, <td>, and <tr> tags.
- The <th> tag defines a heading for the table.
- The <td> tag specifies the table data cells which are used to make the column.
- The <tr> tag specifies the table rows which is used to make a row.
The table data can be structured within <table>content of the table</table> with numerous table elements.
Syntax
<table>
<tr>
<th>Table Heading 1</th>
<th>Table Heading 2</th>
</tr>
<tr>
<td>Data Cell 1</td>
<td>Data Cell 2</td>
</tr>
<tr>
<td>Data Cell 3</td>
<td>Data Cell 4</td>
</tr>
</table>
Examples of HTML Table Tags
Here are the Examples of HTML Table Tags given below
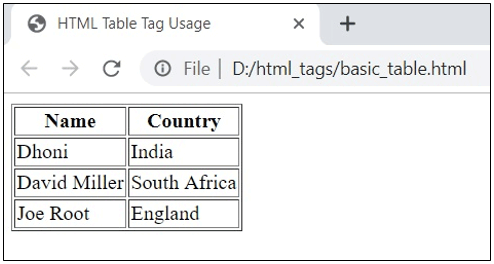
1. Basic Table Usage
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
Save the code with a .html extension and open it in the browser. It will display the following output:

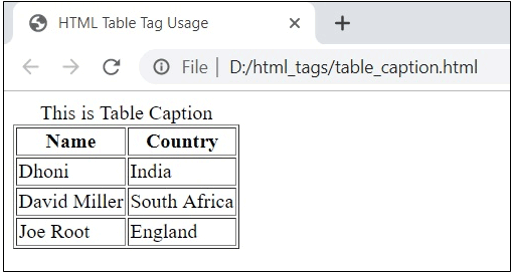
2. Table Caption
The caption for the table can be specified by using the <caption> tag.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<caption>This is Table Caption</caption>
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
The above code will display the below output:

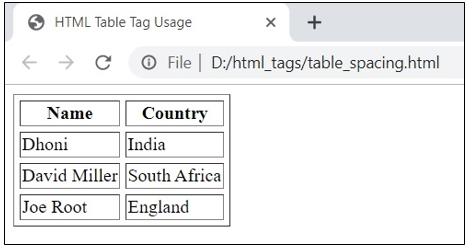
3. Table Cell Spacing
The space of the table cells can be defined by using the cellspacing attribute. The cellspacing attribute specifies the space between table cells.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellspacing = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
The above code will display the following output:

4. Table Cell Padding
The padding of the table cells can be defined by using the cellpadding attribute. The cellpadding attribute distance between table cell border and data.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" cellpadding = "5">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
The above code will display the below output:

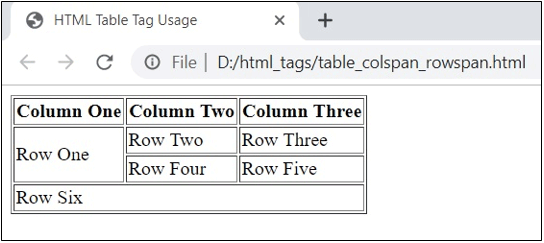
5. Column and Row Span Attributes
The two or more table rows can be merged into a single row by using the rowspan attribute, and table columns can be merged into a single column by using a colspan attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1">
<tr>
<th>Column One</th>
<th>Column Two</th>
<th>Column Three</th>
</tr>
<tr>
<td rowspan = "2">Row One</td>
<td>Row Two</td>
<td>Row Three</td>
</tr>
<tr>
<td>Row Four</td>
<td>Row Five</td>
</tr>
<tr>
<td colspan = "3">Row Six</td>
</tr>
</table>
</body>
The code will display the following output:

6. Background for Table
The background of the table can be created by using the bgcolor attribute. The table cell border can be specified by using the border-colour attribute.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" bordercolor = "red" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
Execute the above code, and it will display the below output:

7. Height and Width of the Table
The height and width of the table can be set by using width and height attributes.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
The above code will display the following output:

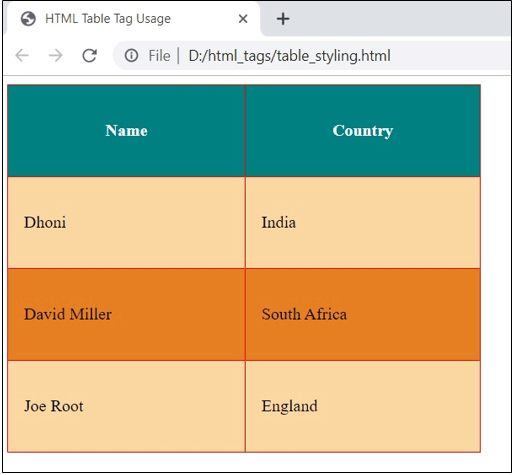
8. Styling Table Cells
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
Execute the above code; you will have the below output:

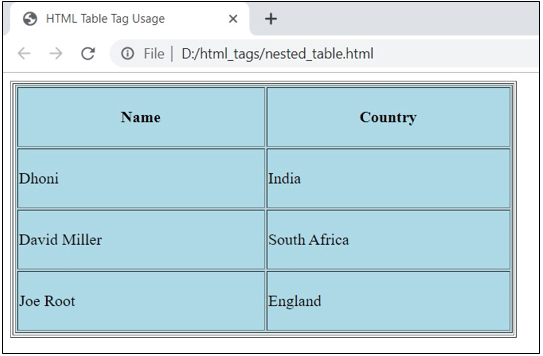
8. Nested Tables
You can use one table inside another table is called a nested table.
Let us consider the below example for the nested table:
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<body>
<table border = "1" width = "500" height = "250">
<tr>
<td>
<table border = "1" width = "500" height = "250" bgcolor = "lightblue">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
The above code will display the following output:

Attributes of The Table
- align: This attribute provides the alignment of content inside an element.
- bgcolor: This attribute specifies the background color for the table.
- border: This attribute specifies the border for the table cells.
- cellpadding: This attribute displays the padding between table cells and table content.
- cellspacing: This attribute displays the space between table cells.
- frame: It specifies which parts of the outside borders are visible.
- rules: This specifies which parts of the inside borders are visible.
- sortable: This attribute informs that the table is sortable.
- summary: It provides what type of table content is present.
- width: This attribute tells the width of the table.
- height: This attribute specifies the height of the table.
Conclusion
So far, we have studied the different types of table tags in HTML. The examples have shown usage of styling the table, nesting one table within another table, setting height and width of the table, adding spacing and padding for the table cells, applying background color for the table and many more.
Recommended Articles
This is a guide to HTML Table Tags. Here we discuss the Examples of HTML Table Tags with syntax and Attributes of the table. You may also have a look at the following articles to learn more –
