
Difference Between HTML Padding and Margin
In HTML, margin and padding are the two elements that are used for spacing-out the elements in the HTML contents. Margin is the outer space of an element in HTML, and padding is the elements’ inner space, but both of the concepts will target the space complexity of the HTML elements. Padding and Margins are used for all sets of the HTML element tags in their attributes and behaviours. It also recognizes ways to HTML documents like web pages should be more attractive from the user propectives. Both of the elements have their own similarities and advantages; disadvantages will be discussed below concepts.
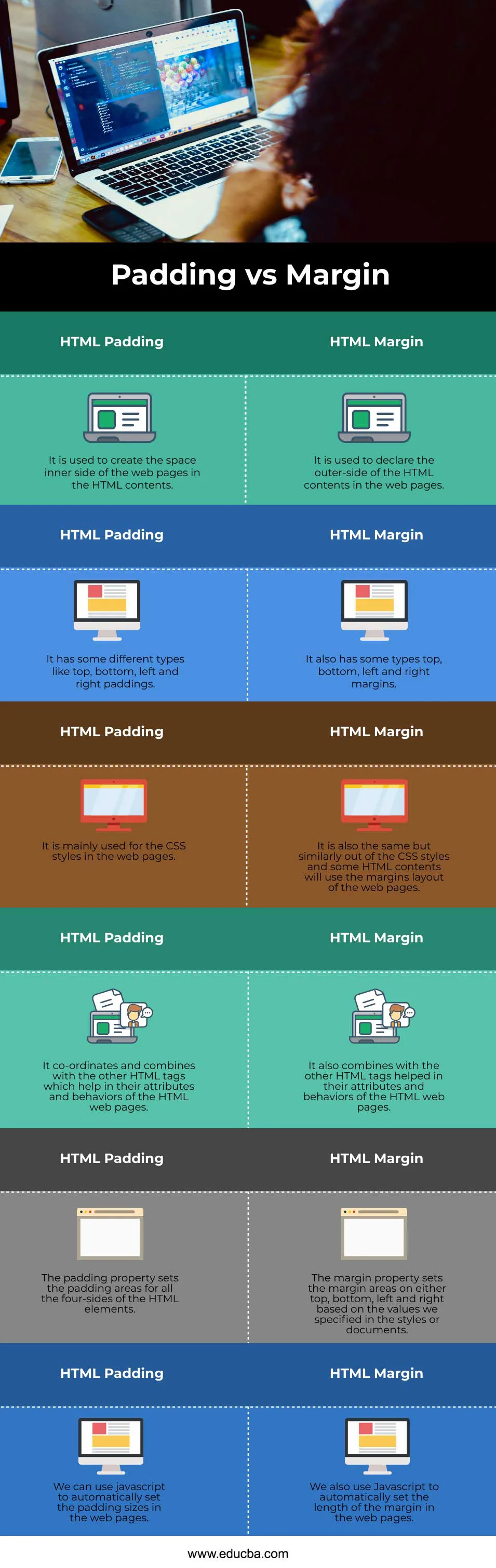
Head to Head Comparison between HTML Padding and Margin (Infographics)
Below are the top 6 comparisons between HTML Padding vs Margin:

Key differences between HTML Padding and Margin
Let us discuss some key differences between HTML Padding vs Margin in the following points:
- Html padding and margins are the two properties associated with space and also the borders in the HTML elements. Both padding and margins are used for CSS styles also; when we use CSS styles in both of the attributes, they will have their own behaviours.
- Padding is used for creating the space for the inner side of all HTML elements based on the user requirement if they needed for which elements associated with the padding attribute in HTML. Margin also the same thing in padding but space is on the outer side of the documents for the web pages based on the user specifications.
- Margin has different types like a top, bottom, left, and right if we specified the HTML documents’ margin types. If we use CSS styles in the HTML margin and padding, they will be more powerful in the web pages.
- If we set the HTML margin-top value at the top of the elements, it should be specified with the length or the percentage. The child values specify and refer to the parent elements width, eight of the HTML contents. F we use padding in HTML, they have a different set of types like cell padding,cell-spacing in the HTML table features.
- If we set the cell-padding and cell-spacing values in the HTML tables, it will specify both horizontal and vertical spaces for the tables’ CSS property. Sometimes cell-spacing property is not working with the Internet Explorer version like 7,8,9 etc.; it will be a user-compatibility mode if we use border-spacing attribute when compared to cell-spacing the value also mentioned as null value and also if needs other possible values it will more helpful for the cell spacing attributes.
- We can mention that the attribute values like in the HTML table are the basic example of cell spacing,border-spacing, and border-collapse; these are the same attributes that we use in the HTML tables for more attractively in the front end.
- Based on that, we also mention the padding space and margin space also in the same HTML tables. We also use <div> tag is the predefined tag in HTML, but we use padding space and margin space in the nested div tags also if possible in the user screens.
- When we use div tag in HTML tables, we wrap the data in the table cells, but when we declared the padding space, margin space in the div tag of the HTML table, each and every table cell of the column get a uniform or it should be an ascending order format in the front end screens.
Comparison Table of HTML Padding vs Margin
The table below summarizes the comparisons between HTML Padding vs Margin:
| HTML Padding | HTML Margins |
| It is used to create the space inner side of the web pages in the HTML contents. | It is used to declare the outer-side of the HTML contents in the web pages. |
| It has some different types like a top, bottom, left and right paddings. | It also has some types top, bottom, left and right margins. |
| It is mainly used for the CSS styles in the web pages. | It is also the same but similarly out of the CSS styles, and some HTML contents will use the margins layout of the web pages. |
| It co-ordinates and combines with the other HTML tags, which help in their attributes and behaviour of the HTML web pages. | It also, combines with the other HTML tags, helped in their attributes and behaviours of the HTML web pages. |
| The padding property sets the padding areas for all the four-sides of the HTML elements. | The margin property sets the margin areas on either top, bottom, left and right based on the values we specified in the styles of documents. |
| We can use javascript to automatically set the padding sizes in the web pages. | We also use Javascript to automatically set the length of the margin in the web pages. |
Examples for HTML Padding & HTML Margins
Below are the examples for HTML Padding & HTML Margins:
Example #1 – HTML Padding
Code:
<html>
<head>
<style>
#sample {
border: 2px solid orange;
padding: 38px;
}
.sample2 {
border: 4px solid orange;
margin: 39px;
}
</style>
</head>
<body>
<div id="sample">Welcome</div>
<br>
<button type="button" onclick="samples()">To My Domain</button>
<script>
function samples() {
document.getElementById("sample").style.padding = "22px 23px";
}
</script>
</body>
</html>
Output:


In the above example, we use javascript to automatically set the padding sizes in the web pages; we click the “to mydomain” icon; it will arrange the padding size. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,492 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesJava Training (40 Courses, 29 Projects, 4 Quizzes)Python Training Program (36 Courses, 13+ Projects)
Example #2 – HTML Margins
Code:
<html>
<head>
<style>
#sample {
border: 2px solid orange;
margin-left: 19%;
}
.sample2 {
border: 4px solid orange;
margin-top: 14%;
}
</style>
</head>
<body>
<div id="sample">Welcome</div>
<br>
<button type="button" onclick="samples()">set margins</button>
<script>
function samples() {
document.getElementById("sample").style.margin = "3%";
}
</script>
</body>
</html>
Output:


In the same above example, we use the javascript function to set the margin values when we click the button automatically.
Conclusion
The HTML padding and margins are mainly used for the web pages should be more attractively and some formal styles in the front end panel. It will focus on the professional content that should be flexible, and also, it will plot the user input values to be aligned in the backend and front end in a proper manner. The javascript and some other frameworks like bootstrap and jquery libraries combine with these HTML elements.
Recommended Articles
This is a guide to HTML Padding vs Margin. Here we also discuss the top key differences with infographics and comparison table. You may also have a look at the following articles to learn more –
