
Introduction to HTML Text Decoration
Text decoration in HTML used for decorating the text in different ways. text-decoration is the property used for text decoration. text-decoration property takes underline, overline, line-through, underline overline values to decorate the text in different ways.
Real-Time Example: Text-decoration overline, underline, line-through values are used generating captchas while confirming the login user is whether human or robot. Because if lines on top of the text can’t be recognized by the robot perfectly.
Types:
- text-decoration: none;
- text-decoration: overline;
- text-decoration: line-through;
- text-decoration: underline;
How does text-decoration work in HTML?
Text-decoration property works based on none, overline, line-through and underline
1. None
Syntax:
text-decoration: none;
Explanation: It will not give any decoration to the text. It is just like a normal text.
2. Overline
Syntax:
text-decoration: overline;
Explanation: It will give a line on top of the text with a 1px size.
3. Line-through
Syntax:
text-decoration: line-through;
Explanation: It will give the line from the middle of the text with 1px size. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,502 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
4. Underline
Syntax:
text-decoration: underline;
Explanation: It will give a line at the bottom of the text with a 1px size.
5. Blink
Syntax:
text-decoration: blink;
Explanation: It will make the text blinking with different colors from opacity 0% to 100%.Note: The recent browser’s blink feature is deprecated. Now it is not used at all.
Text-decoration property can also make overline, line-through, underline with different styles other than default styles like dotted, wavy, solid, groove, etc., with color. You can see the below syntaxes.
Syntax:
text-decoration: underline dotted red;
Examples of HTML Text Decoration
Below are the examples for the HTML text decoration:
Example #1 – None
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align:center;
color:green;
}
.none {
text-decoration: none;
font-size:20px;
}
}
</style>
</head>
<body>
<h1>Demo for text-decoration:none</h1>
<p class="none">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in the development of back end features in Spring MVC with Hibernate. Developed importing models and logic in the Office Note app to store spreadsheet data and deployed
to host.
</p>
</body>
</html>
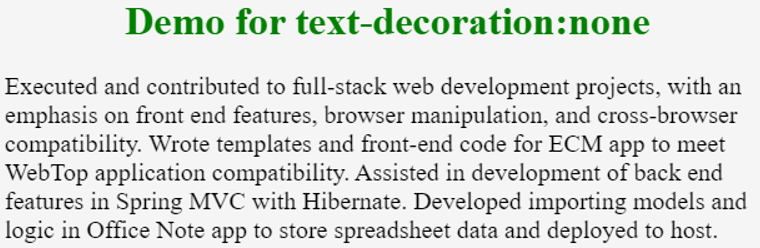
Output:

Explanation: As you can see, text-decoration: none can’t give any line decoration with the paragraph text.
Example #2 – Underline
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align:center;
color:green;
}
.underline {
text-decoration: underline;
font-size:20px;
}
}
</style>
</head>
<body>
<h1>Demo for text-decoration:underline</h1>
<p class="underline">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
</body>
</html>
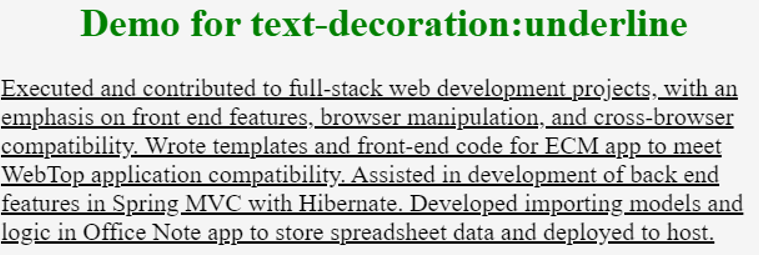
Output:

Explanation: As you can see, text-decoration: underline gives line below of the text.
Example #3 – Overline
Text-decoration: overline example:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align:center;
color:green;
}
.overline{
text-decoration: overline;
font-size:20px;
}
}
</style>
</head>
<body>
<h1>Demo for text-decoration:overline</h1>
<p class="overline">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
</body>
</html>
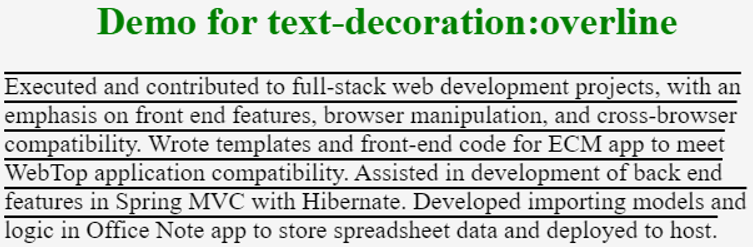
Output:

Explanation: As you can see, text-decoration: overline gives line above the text.
Example #4 – Line-through
Text-decoration:line-through example:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align:center;
color:green;
}
.through {
text-decoration: line-through;
font-size:20px;
}
}
</style>
</head>
<body>
<h1>Demo for text-decoration:line-through</h1>
<p class="through">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
</body>
</html>
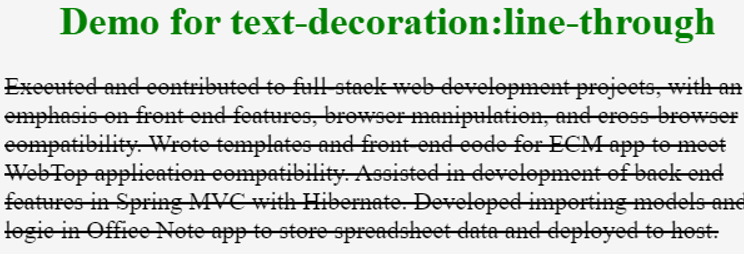
Output:

Explanation: As you can see, text-decoration: line-through gives line from the middle of the text.
Example #5
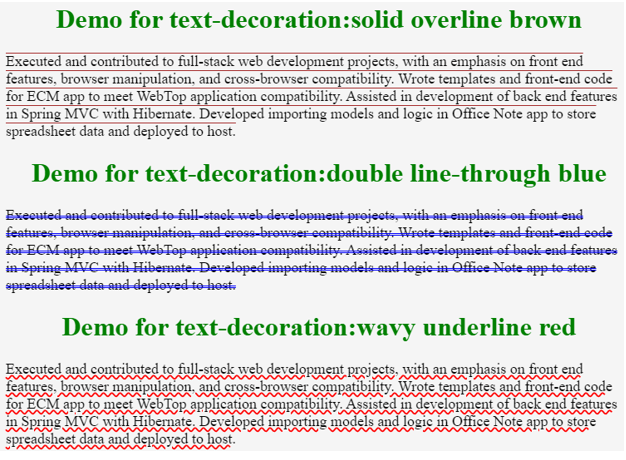
Text-decoration with solid, double, wavy with an underline, line-through, overline example:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align:center;
color:green;
}
.p1 {
text-decoration:solid overline brown;
font-size:18px;
}
.p2 {
text-decoration:double line-through blue;
font-size:18px;
}
.p3 {
text-decoration:wavy underline red;
font-size:18px;
}
}
</style>
</head>
<body>
<h1>Demo for text-decoration:solid overline brown</h1>
<p class="p1">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
<h1>Demo for text-decoration:double line-through blue</h1>
<p class="p2">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
<h1>Demo for text-decoration:wavy underline red</h1>
<p class="p3">
Executed and contributed to full-stack web development projects, with an emphasis on front end
features, browser manipulation, and cross-browser compatibility. Wrote templates and front-end code for ECM app to meet WebTop application compatibility.
Assisted in development of back end features in Spring MVC with Hibernate. Developed importing models and logic in Office Note app to store spreadsheet data and deployed
to host.
</p>
</body>
</html>
Output:

Explanation: As you can see, the first paragraph has a solid overline, the second paragraph has double line-through and the third paragraph with wavy underline text-decoration styles.
Conclusion
Text decoration can be styled by overline, underline, line-through property values and also different line styles with any color.
Recommended Articles
This is a guide to HTML Text Decoration. Here we discuss the introduction, how text-decoration works in HTML, types and examples, and syntax, codes & outputs. You can also go through our other suggested articles to learn more –
