
Introduction to HTML Entities
This article lets us learn how to define HTML entities to display special characters on the browser, and they are case sensitive. HTML Entities are also termed as Character entity references which help to include various characters to an HTML document like all the symbols are declared as entities followed by ampersand symbol (&). Well-Used characters or reserved characters in HTML tag is lesser / greater than symbol (<,>); when a browser identifies this character, it interprets automatically (understood that they are mark-up language). Html entities’ main benefits are easy to use, and remember, it replaces the characters that are not on the keyboard. Here we will discuss different types of entities and basic examples to illustrate the functionality.
Syntax for HTML Entities
HTML entities give different varieties of characters, assigning icons, mathematical operators, and even geometric complex shapes.
Representation: HTML entities are declared using an ampersand (&) with (#) pound character and finally ended with a semicolon; These three elements are very important to avoid complications.
Syntax:
1. Using a Character Entity
& [Entity name character];
2. Using Number
&#Entity no;
Explanation: The name is easy to remember than the number. Not all the browsers are compatible with the reserved names, but the entity numbers are good on browsers. The browsers which do not supports this symbol are displayed as boxes. Html Entities are widely used in the area like a different foreign language (European Language), Punctuation elements, Greek characters, and mathematical Symbols lastly for shapes and arrows. Entity code is much important to avoid a strange error that is difficult to pinpoint. HTML entities organize, followed by the lists like letters/Symbols with Accents using Unicode, Phonetics Foreign Characters, Currency, Other symbols like smart quotes (These are with straight long dashes).
Different HTML Entities in Tabular Format
Let us see different Characters Entities.
1. HTML Character Entities
Below are the entity codes for most used entities like common currency.
| Character | Entity Name | Entity Number | Explanation/ Description |
| ¢ | ¢ | ¢ ; | It denotes Cent Sign of currency |
| & | & | & ; | It denotes frequently used Ampersand Symbol |
| ® | ® | ® ; | Gives Registered Symbol |
| ™ | &trade | ™ ; | Trade Mark |
| © | © | © ; | Gives Copy-right Symbol |
| ¤ | ¤t; | ¤ ; | It defines a Generic currency Symbol |
| > | > | > ; | It denotes greater than sign |
| < | < | < ; | It denotes lesser than sign |
| |   ; | It defines for Non-Breaking Spaces | |
| € | € | € ; | It defines the British Euro Symbol |
| “ | " | " ; | Gives double quotes in a given text |
| ‘ | ' | ' ; | Includes Apostrophe in a sentence |
| £ | £ | £ ; | Specifies British Pound Currency |
| ¥ | ¥ | ¥ ; | Specifies Japanese Currency Symbol |
| $ | $ | $ ; | Specifies Dollar currency |
2. Mathematical Operators as Character Entities
Generates Math Symbols into the HTML Code.
| % | % | % ; | Gives Percentage symbol to calculate |
| ( | ( ; | Used as Open Parenthesis | |
| ) | ) ; | Used as Closed Parenthesis | |
| * | * ; | Asterisk | |
| ÷ | ÷ or ÷ | ÷ ; | Includes dividion Sigh |
| + | + ; | Specifies Plus sign | |
| , | , ; | Specifies Comma | |
| ± | ± | ± ; | Indicates plus- or- minus symbol |
| – | - ; | Used as Hyphen sign | |
| . | . ; | Period | |
| ¦ | ¦ | ¦ ; | Broken Vertical bar |
| \ | \ | \ ; | Defines Absolute value |
| ¼ | ¼ | ¼ ; | Fraction part ¼ |
| ½ | ½ | ½ ; | Fraction Part 1/2 |
| ] | ] | ] ; | Denotes brackets |
| ∑ | ∑ | ∑ ; | Defies in summation calculation |
| √ | &radic ; √ | √ ; | Gives Square Root result |
| ∞ | ∞ | ∞ ; | Gives Infinity Value |
| ∏ | ∏ | ∏ ; | n- array product |
| ⊂ | ⊂ | ⊂ ; | Denotes Subset of |
| ⊃ | ⊃ | ⊃ ; | Denotes Super Set In the Set theory |
3. Arrow Symbols
Following are the different arrow symbols.
| ← | ← | ← ; | Leftwards Arrow |
| ↑ | ↑ | ↑ ; | Upwards Arrow |
| → | → | → ; | Rightwards Arrow |
| ↓ | ↓ | ↓ ; | Downwards Arrow |
| ↔ | ↔ | ↔ ; | Left-right Arrow |
4. Latin Entities or Accents Letters
The Accent type issues this list with the Unicode sections. And the number specifies the numeric position. Some may not be supported in older browsers like Netscape. Popular Course in this categoryHTML Training (12 Courses, 19+ Projects, 4 Quizzes)12 Online Courses | 19 Hands-on Projects | 89+ Hours | Verifiable Certificate of Completion | Lifetime Access | | 4 Quizzes with Solutions
4.5 (6,492 ratings)Course Price
₹6999 ₹41999
View Course
Related CoursesBootstrap Training (2 Courses, 6+ Projects)XML Training (5 Courses, 6+ Projects)CSS Training (9 Courses, 9+ Projects)
| ¡ | ¡ | ¡ ; | inverted exclamation mark |
| ¢ | ¢ | ¢ ; | cent sign |
| § | § | § ; | Section sign |
| À | À | À ; | Caps a, done with a grave accent |
| Á | á | á ; | Caps a, done with an acute accent |
| È | È | È ; | Capital E |
| Ð | Ð | Ð ; | Specifics, Icelandic |
| µ | µ | µ ; | Micro Sign |
| ñ | &ntildle | ñ ; | Specifies small letter ‘n’ with a tilde |
5. Modifier Characters
The modifier characters of HTML entities are given below.
| ˆ | ˆ | Modifier Letter | |
| ~ | ˜ | Specifies a small tilde |
6. Other Entities in HTML
The other entities in HTML are given below.
| &ensp | ; | En space | |
| &emsp | ; | em space | |
| † | † | † ; | Denotes dagger |
| ‡ | &double dagger; | ‡ ; | Denotes Double dagger |
| š | Š | Š ; | Specifies smalls with a caron above |
In the following sections, we shall have a look at Entities on Html Document and the output we see in the browsers.
Examples of HTML Entities
Following are the different examples of HTML entities.
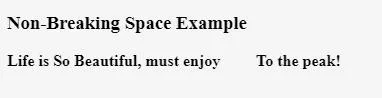
Example #1 – Non-Breaking Space
Additional space between the words is given by using Non- Breaking entities. Following is an implementation of the Non-Breaking space between the sentence. A single wide space is included.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Non-Breaking Space Example</title>
</head>
<body>
<h3>Non-Breaking Space Example</h3>
<p> <p> <b>Life is So Beautiful, must enjoy
To the peak!</b></p></p>
</body>
</html>
Output:

Example #2 – Includes Quotes in a LineOutput
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Entities Demo</title>
</head>
<body>
<div id = "John " & Harry ">
</body>
</html>
Output:

Example #3 – Using the Trademark symbol with CSS Style
Code:
<!DOCTYPE html>
<html>
<head>
<title>Web Title</title>
<style>
body {
background-color: yellow;
text-align: center;
color: green;
font-family: verdana, Helvetica;
}
</style>
</head>
<body>
<h3> Registered Trademark Symbol: </h3> <h3>HTML Entities demo: </h3> <p>®</p> <p>®</p> <p> This Registered Trademark is a Script used in HTML document. </p>
</body>
</html>
Output:

Example #4 – Using Lesser and Greater than Symbol
Code:
<!DOCTYPE html>
<html>
<body>
<h2>I want to display <br> tag</h2>
<p>I want to display <i> tag</p>
</body>
</html>
Output:

Conclusion
To the end, we understood the meaning of special characters implemented in the Html document. In some situations, web pages are in need of these special symbols. All these Entities can be used on a website to display the characters. Our system keyboard supports some technical and currency symbols using these symbols to display on the HTML page.
Recommended Articles
This is a guide to HTML Entities. Here we discuss the Introduction and different HTML entities in tabular format along with examples and code implementation. You may also look at the following articles to learn more –
